Conditional Formatting
- 2 minutes to read
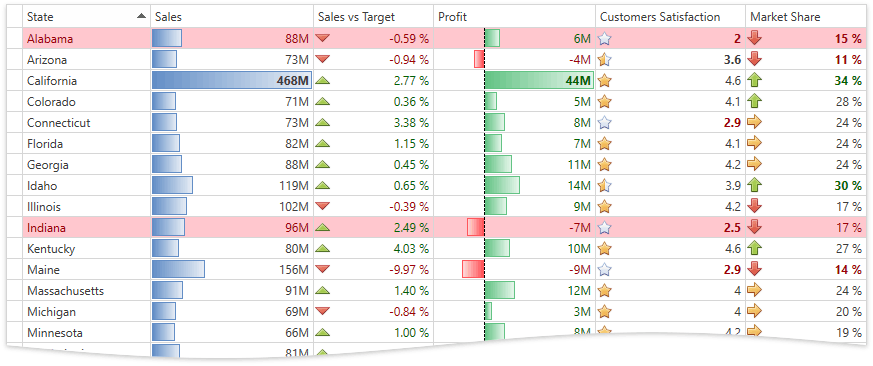
The GridControl includes a conditional formatting feature, which allows you to change individual cells or rows’ appearance based on specific conditions. This feature helps to highlight critical information, identify trends and exceptions, and compare data.
The image below demonstrates various types of conditional formatting.

Conditional Formatting uses the Criteria Language Syntax to check if a cell value matches certain criteria. To highlight a row/cell using a Color or Brush stored at the data source level, use techniques from this topic - How to Conditionally Set Background and Foreground for Grid Rows and Cells.
Note
To apply format conditions when you define a custom CellTemplate, the template should contain a BaseEdit class descendant declared as demonstrated in the following topic: Custom In-Place Cell Editors.
Common Features
-
Describes common concepts: formatting, conditions, animations.
Creating Conditional Formatting Rules
Describes how to create conditional formats at design time and runtime.
- Conditional Formatting Menu
- Conditional Formatting Rules Manager
- Conditional Formatting Filters
Conditional Formats in Details
- Formatting Values Using Comparison Rules
- Formatting Date-Time Values
- Formatting Unique and Duplicate Values
- Formatting Top and Bottom Values
- Formatting Above or Below Average Values
- Formatting Changing Values
- Formatting Values Using Icon Sets
- Formatting Values Using Color Scales
- Formatting Values Using Data Bars
- Formatting Values Using Custom Conditions
- Formatting Focused Cells and Rows
Examples
- How to: Apply Conditional Formatting
- How to: Apply Conditional Formatting in Code-Behind
- How to: Apply Conditional Formatting Rules Specified in a ViewModel
- How to: Change Background Color for Modified Cells
Usage Notes
- Only Table View and TreeList View that work in Optimized Mode support conditional formatting.
- Conditional formatting does not work with Hierarchical Data Templates.