DataViewBase.CellTemplateSelector Property
Gets or sets an object that chooses a cell template based on custom logic. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplateSelector | A DataTemplateSelector descendant that chooses a template based on custom logic. |
Remarks
The DataViewBase.CellTemplate property specifies the template that defines the contents of a column cell. If you have more than one template to render cells, you can implement custom logic to choose the required template. To do this, derive from the DataTemplateSelector class and implement the SelectTemplate method that returns a template for each required condition.
If you specify both the DataViewBase.CellTemplate and CellTemplateSelector, the CellTemplateSelector defines the cell template. If the template selector returns null, the template specified by the DataViewBase.CellTemplate property is used.
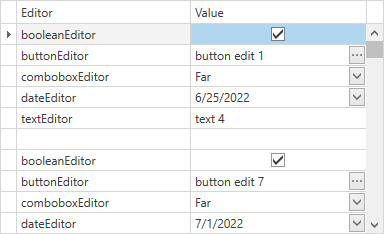
This sample illustrates how to use the CellTemplateSelector to change a cell template based on a condition:

To implement this approach, do the following:
Implement custom DataTemplates. Editors declared in these templates should follow our recommendations from this help topic: ColumnBase.CellTemplate:
<Window.Resources> <DataTemplate x:Key="booleanEditor"> <dxe:CheckEdit Name="PART_Editor" /> </DataTemplate> <DataTemplate x:Key="buttonEditor"> <dxe:ButtonEdit Name="PART_Editor" /> </DataTemplate> <DataTemplate x:Key="comboboxEditor"> <dxe:ComboBoxEdit Name="PART_Editor"> <dxe:ComboBoxEdit.ItemsSource> <Collections:ArrayList> <dx:Alignment>Near</dx:Alignment> <dx:Alignment>Center</dx:Alignment> <dx:Alignment>Far</dx:Alignment> </Collections:ArrayList> </dxe:ComboBoxEdit.ItemsSource> </dxe:ComboBoxEdit> </DataTemplate> <DataTemplate x:Key="dateEditor"> <dxe:DateEdit Name="PART_Editor" /> </DataTemplate> <DataTemplate x:Key="textEditor"> <dxe:TextEdit Name="PART_Editor" /> </DataTemplate> </Window.Resources> <dxg:GridControl Name="grid"> <dxg:GridControl.Columns> <dxg:GridColumn FieldName="Editor" /> <dxg:GridColumn FieldName="Value" /> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView Name="view" AutoWidth="True" EditorButtonShowMode="ShowAlways" > <dxg:TableView.CellTemplateSelector> <local:EditorTemplateSelector /> </dxg:TableView.CellTemplateSelector> </dxg:TableView> </dxg:GridControl.View> </dxg:GridControl>Create a custom DataTemplateSelector descendant. This descendant should return templates according to your scenario requirements.
Note
Each GridControl cell contains an object of the EditGridCellData data type in its DataContext. This object’s RowData.Row property contains your data item. You can use this property if your logic should take property values from data items into account:
public class EditorTemplateSelector : DataTemplateSelector { public override DataTemplate SelectTemplate(object item, DependencyObject container) { EditGridCellData data = (EditGridCellData)item; var dataItem = data.RowData.Row as TestData; if (data.Column.FieldName == "Value") return string.IsNullOrEmpty(dataItem.Editor) ? null : (DataTemplate)((FrameworkElement)container).FindResource(dataItem.Editor); else return null; } }
Data Binding
Cell elements contain EditGridCellData objects in their DataContext.
Use the following binding paths to access cell values, columns, and ViewModel properties:
Value- access the current cell value;Column- access the current column;RowData.Row.[YourPropertyName]- access a property of an object from the ItemsSource collection;Data.[FieldName]- access column values in Server Mode or if you use the RealTimeSource, access unbound column values;View.DataContext.[YourPropertyName]- access a property in a grid’s ViewModel.