DataViewBase.FilterEditorTemplate Property
Gets or sets a template that defines the presentation of the Filter Editor. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A template that defines the presentation of the Filter Editor. |
Remarks
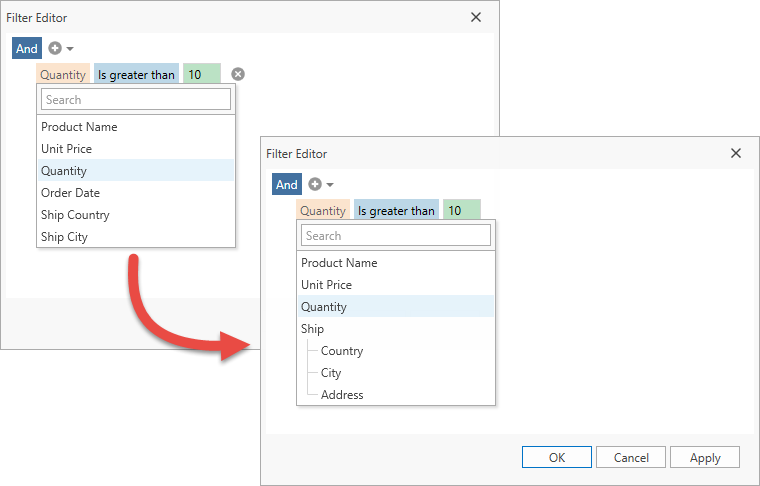
The following code sample shows how to add the ShipCountry, ShipCity, ShipAddress fields to the Ship category:

<dxg:TableView x:Name="view">
<dxg:TableView.FilterEditorTemplate>
<DataTemplate>
<dxfui:FilterEditorControl QueryFields="OnQueryFields" />
</DataTemplate>
</dxg:TableView.FilterEditorTemplate>
</dxg:TableView>
void OnQueryFields(object sender, QueryFieldsEventArgs e) {
var shipCountry = e.Fields["ShipCountry"];
var shipCity = e.Fields["ShipCity"];
var shipAddress = e.Fields["ShipAddress"];
shipCountry.Caption = "Country";
shipCity.Caption = "City";
shipAddress.Caption = "Address";
e.Fields.Remove(shipCountry);
e.Fields.Remove(shipCity);
e.Fields.Remove(shipAddress);
var shipGroup = new FieldItem { Caption = "Ship" };
shipGroup.Children.Add(shipCountry);
shipGroup.Children.Add(shipCity);
shipGroup.Children.Add(shipAddress);
e.Fields.Add(shipGroup);
}
See Also