Data Grid Command API
- 4 minutes to read
You can maintain a clean MVVM pattern and define custom logic in a ViewModel. The GridControl includes the following command counterparts for events that expect a return value:
| Property | Description |
|---|---|
| GridViewBase.AddingNewRowCommand, TreeListView.AddingNewNodeCommand | Gets or sets a command that is executed before a new row is added to the GridControl. |
| TableView.CellMergeCommand | Gets or sets a command that allows you to specify custom cell merge rules. |
| GridViewBase.CellValueChangedCommand, TreeListView.CellValueChangedCommand | Gets or sets a command executed when a cell value is changed. |
| GridViewBase.CellValueChangingCommand, TreeListView.CellValueChangingCommand | Gets or sets a command executed when a user edits a cell value (for example, types or deletes a character, chooses a value from the drop-down list). |
| GridControl.CustomColumnDisplayTextCommand, TreeListView.CustomColumnDisplayTextCommand | Gets or sets a command that customizes a data cell‘s display text. |
| CustomColumnGroupCommand | Gets or sets a command that applies custom rules to group rows. |
| GridControl.CustomColumnSortCommand, TreeListView.CustomColumnSortCommand | Gets or sets a command that uses custom rules to sort rows. |
| CustomGroupDisplayTextCommand | Gets or sets a command that displays custom text in group rows. |
| GridControl.CustomRowFilterCommand, TreeListView.CustomNodeFilterCommand | Gets or sets a command that uses custom rules to filter rows. |
| GridControl.CustomSummaryCommand, TreeListView.CustomSummaryCommand | Gets or sets a command that calculates a custom summary. |
| CustomSummaryExistsCommand | Gets or sets a command that specifies which summaries should be calculated and displayed. |
| GridControl.CustomUnboundColumnDataCommand, TreeListView.CustomUnboundColumnDataCommand | Gets or sets a command that populates unbound columns with data. |
| CustomUniqueValuesCommand | Gets or sets a command that populates a column’s Drop-down Filter with unique values. |
| TableView.InitNewRowCommand, TreeListView.InitNewNodeCommand | Gets or sets a command that allows you to initialize a new row with default values. |
| GridViewBase.InvalidRowExceptionCommand, TreeListView.InvalidNodeExceptionCommand | Gets or sets a command that is executed when a row fails validation or cannot be saved to a data source. |
| NodeChangedCommand | Gets or sets a command that is executed when a node’s property changes. |
| GridViewBase.RowCanceledCommand, TreeListView.NodeCanceledCommand | Gets or sets a command that is executed when the changes made in a row are discarded. |
| TableView.RowDoubleClickCommand, TreeListView.RowDoubleClickCommand | Gets or sets a command executed when a user double-clicks a row. |
| GridViewBase.RowUpdatedCommand, TreeListView.NodeUpdatedCommand | Gets or sets a command executed when the GridControl updates the data source with the changes made within the focused row. |
| GridViewBase.ValidateCellCommand, TreeListView.ValidateCellCommand | Gets or sets a command that allows you to validate the focused cell’s data. |
| GridViewBase.ValidateRowCommand, TreeListView.ValidateNodeCommand | Gets or sets a command that validates row values. |
These commands expose UI-independent arguments and pass them to the ViewModel as a typed parameter. As a result, you can modify the command parameter at the ViewModel level and return values to a View:
<dxg:GridControl CustomColumnDisplayTextCommand="{Binding CalculateDisplayTextCommand}" />
public class ViewModel: ViewModelBase {
// ...
[Command]
public void CalculateDisplayText(DevExpress.Mvvm.Xpf.CustomColumnDisplayTextArgs args) {
args.DisplayText = GetLocalizedValue(args.FieldName, args.Value, Language);
}
}
If an event does not have a command counterpart property, you can use the EventToCommand behavior to bind your command to the event. This behavior allows you to pass a parameter to the bound command and return the parameter to the event.
Note
Command counterparts for events do not support Asynchronous Commands.
Built-in Commands
The GridControl includes multiple built-in commands that allow you to expand/collapse group rows, move focus, sort/group data, and so on.
The following classes store these commands:
| Class | Description |
|---|---|
| GridCommands | Provides access to built-in grid commands. |
| DataViewCommandsBase | Contains built-in commands common to all the GridControl views. |
| TableViewCommands | Provides access to the TableView‘s built-in commands. |
| TreeListViewCommands | Provides access to the TreeListView‘s built-in commands. |
| CardViewCommands | Provides access to the CardView‘s built-in commands. |
Refer to these class members to get the full list of available commands.
The code snippet below demonstrates how to use built-in commands:
<Button Command="{Binding ElementName=grid,Path=View.Commands.ShowSearchPanel}" />
Custom Commands
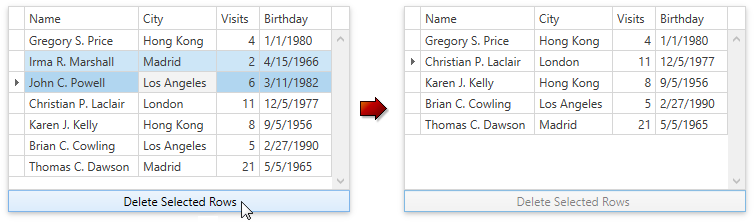
You can specify your own commands in a ViewModel. The following help topic illustrates how to create a command that deletes selected rows from the GridControl: Binding to a Collection of Selected Items.