CRUD Operations in a Data-Bound Grid
- 6 minutes to read
After you bind the Data Grid to a database, you can implement CRUD operations (create, read, update, delete). These operations allow you to post changes that users make in the Data Grid to the database:
- Create
- Add new rows to the database.
- Read
- Search and retrieve rows, read their values, and refresh database changes.
- Update
- Modify existing rows and post changes to the database.
- Delete
- Delete selected rows from the database.
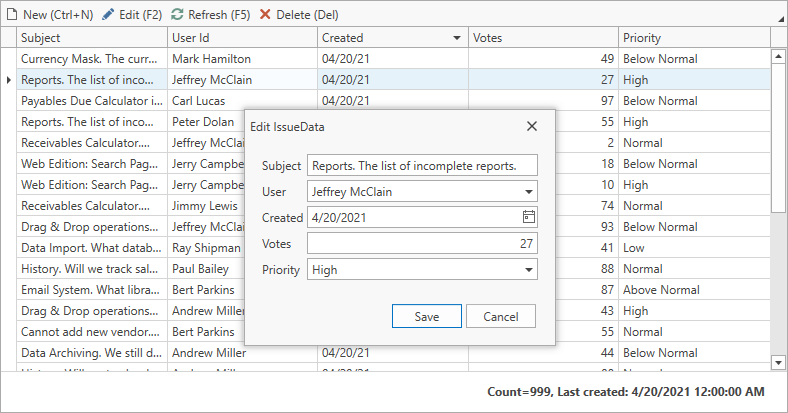
The image below shows a Data Grid and a toolbar above it. Users can click toolbar buttons or use built-in actions in the Data Grid to execute CRUD operations.

You should follow these two steps for each operation:
- Initialization
- Configure the UI to allow users to invoke the operation.
- Implementation
- Obtain changes that a user made in the UI and post them to the database.
Tip
You can use the Items Source Wizard to generate CRUD functionality.
Create
Initialization
Allow users to add new rows to the Data Grid in any of the following ways:
- Show the New Item Row at the top or bottom of the Data Grid.
- Execute the GridCommands.AddNewRow command.
- Call the TableView.AddNewRow / TreeListView.AddNewNode method.
A user populates the new row with data and posts it to the control.
Implementation
After a user posts a new row to the control, the Data Grid executes the ValidateRowCommand and raises the ValidateRow event. Use the command and the event to validate data (cell values, database constraints) and insert the row to the database.
<dxg:GridControl ItemsSource="{Binding ItemsSource}">
<dxg:GridControl.View>
<dxg:TableView NewItemRowPosition="Top"
ValidateRowCommand="{Binding ValidateRowCommand}" />
</dxg:GridControl>
[DevExpress.Mvvm.DataAnnotations.Command]
public void ValidateRow(DevExpress.Mvvm.Xpf.RowValidationArgs args) {
var item = (EntityFrameworkIssues.Issues.User)args.Item;
if(args.IsNewItem)
_Context.Users.Add(item);
_Context.SaveChanges();
}
Limitations
If you bind the Data Grid to virtual sources, users can add rows only to the InfiniteAsyncSource. In this case, you can display the New Item Row only at the top of the Data Grid.
If you bind the Data Grid to Server Mode and Instant Feedback sources, users cannot use the New Item Row to add rows. You need to add a DialogEditFormBehavior to the Data Grid’s behaviors to use a Dialog Edit Form for this task instead.
Read
Initialization
The Data Grid bound to a database automatically retrieves rows and their values. Users can search, filter, and sort data. As a result, the Data Grid fetches data again.
If changes are made in the database, the following actions refresh the Data Grid’s bound data source:
- A user presses
F5. - You execute the RefreshDataSource command.
- You call the DataViewBase.RefreshDataSourceAsync method.
Implementation
After the refresh operation is executed, the Data Grid automatically refreshes the bound data source. If you need to implement custom refresh logic, use the DataSourceRefreshCommand or the DataSourceRefresh event. The Data Grid executes the command and the event before its data source is refreshed.
<dxg:GridControl ItemsSource="{Binding ItemsSource}">
<dxg:GridControl.View>
<dxg:TableView DataSourceRefreshCommand="{Binding RefreshCommand}" />
</dxg:GridControl.View>
</dxg:GridControl>
[DevExpress.Mvvm.DataAnnotations.Command]
public void Refresh(DevExpress.Mvvm.Xpf.DataSourceRefreshArgs args) {
args.RefreshAsync = Task.Run(() => {
_Context = new IssuesContext();
ItemsSource = _Context.Users.ToList();
});
}
Update
Initialization
Allow users to edit data in the Data Grid. Use one of the following edit modes:
- In-place Editors
- Users edit values in cell editors.
- Edit Entire Row
- Users edit any number of cells in the row and then submit all changes at once.
- Edit Form
- Users invoke a form where they can change row values.
Implementation
After a user changes values and posts them to the control, the Data Grid executes the ValidateRowCommand and raises the ValidateRow event. Use the command and the event to validate data (cell values, database constraints) and save changes to the database.
<dxg:GridControl ItemsSource="{Binding ItemsSource}">
<dxg:GridControl.View>
<dxg:TableView ShowUpdateRowButtons="OnCellEditorOpen"
ValidateRowCommand="{Binding ValidateRowCommand}" />
</dxg:GridControl.View>
</dxg:GridControl>
[DevExpress.Mvvm.DataAnnotations.Command]
public void ValidateRow(DevExpress.Mvvm.Xpf.RowValidationArgs args) {
var item = (EntityFrameworkIssues.Issues.User)args.Item;
if(args.IsNewItem)
_Context.Users.Add(item);
_Context.SaveChanges();
}
Limitations
If you bind the Data Grid to virtual sources, users can edit data in Edit Entire Row mode only. Refer to the following topic for more information: Enable Data Edit Operations.
If you bind the Data Grid to Server Mode and Instant Feedback sources, users can edit data in a Dialog Edit Form only. To do that, you need to add a DialogEditFormBehavior to the Data Grid’s behaviors.
Delete
Initialization
Users select rows that they want to remove. Then you should call the DeleteSelectedRows or DeleteFocusedRow command. The Data Grid does not include hotkeys that execute these commands, so you can add the following KeyBinding that allows users to press Delete to remove selected rows:
<dxg:GridControl x:Name="grid" ItemsSource="{Binding ItemsSource}">
<!-- ... -->
<dxg:GridControl.InputBindings>
<KeyBinding Command="{Binding View.Commands.DeleteSelectedRows, ElementName=grid}" Key="Delete" />
</dxg:GridControl.InputBindings>
</dxg:GridControl>
Alternatively, you can use the GridViewBase.DeleteRow method to remove specified rows.
Implementation
After a user executes the delete operation, the Data Grid calls the ValidateRowDeletionCommand / ValidateNodeDeletionCommand and raises the ValidateRowDeletion / ValidateNodeDeletion event. Use the commands and the events to validate data (cell values, database constraints) and delete rows from the database.
<dxg:GridControl ItemsSource="{Binding ItemsSource}">
<dxg:GridControl.View>
<dxg:TableView ValidateRowDeletionCommand="{Binding ValidateRowDeletionCommand}" />
</dxg:GridControl.View>
</dxg:GridControl>
[DevExpress.Mvvm.DataAnnotations.Command]
public void ValidateRowDeletion(DevExpress.Mvvm.Xpf.ValidateRowDeletionArgs args) {
var item = (EFCoreIssues.Issues.User)args.Items.Single();
_Context.Users.Remove(item);
_Context.SaveChanges();
}
Limitations
The PagedAsyncSource does not allow users to delete its rows.
Examples
The following example implements CRUD operations (create, read, update, and delete) in the Data Grid:
This example includes multiple solutions that demonstrate:
- How to bind the Data Grid to Entity Framework, EF Core, and XPO.
- Different binding mechanisms: virtual sources, server mode sources, and local data.
- MVVM and code-behind patterns.
The following example contains solutions that extend CRUD operations:
- Undo Operations
- Async CRUD Operations
- Detail Collection Editing