MVVM Support
- 2 minutes to read
The DevExpress WPF product suite includes a framework and a set of UI Controls that allow you to develop MVVM applications.
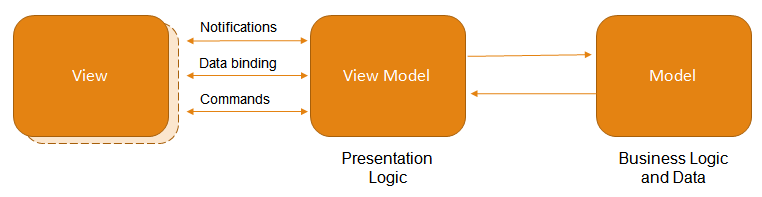
The Model-View-ViewModel (MVVM) architectural design pattern divides your application into three layers.
- Model
- Data and business logic.
- View
- Markup that defines UI layout and binds individual elements to ViewModel’s properties and commands.
- ViewModel
- Logic that connects the View and the Model.

Changes that you make to a layer do not affect other layers. Therefore, developers and designers can work independently.
MVVM Framework
The DevExpress WPF MVVM Framework contains code generators, converters, asynchronous commands, and other features that allow you to speed up your development process. Refer to the following topic for more information: MVVM Framework.
MVVM Compatible Controls
All DevExpress WPF controls are compatible with the DevExpress MVVM Framework and third-party libraries. Use built-in commands, events, and properties to create your MVVM application. Refer to the following topics for information on how to maintain a clean MVVM pattern with the controls:
- Data Grid
- Ribbon, Bars and Menu
- Chart Control: Real-Time Chart Example, Chart Implement Selection Example
- Pivot Grid
- Rich Editor Control
- Hamburger Menu
- Spell Checker
- Dock Panels
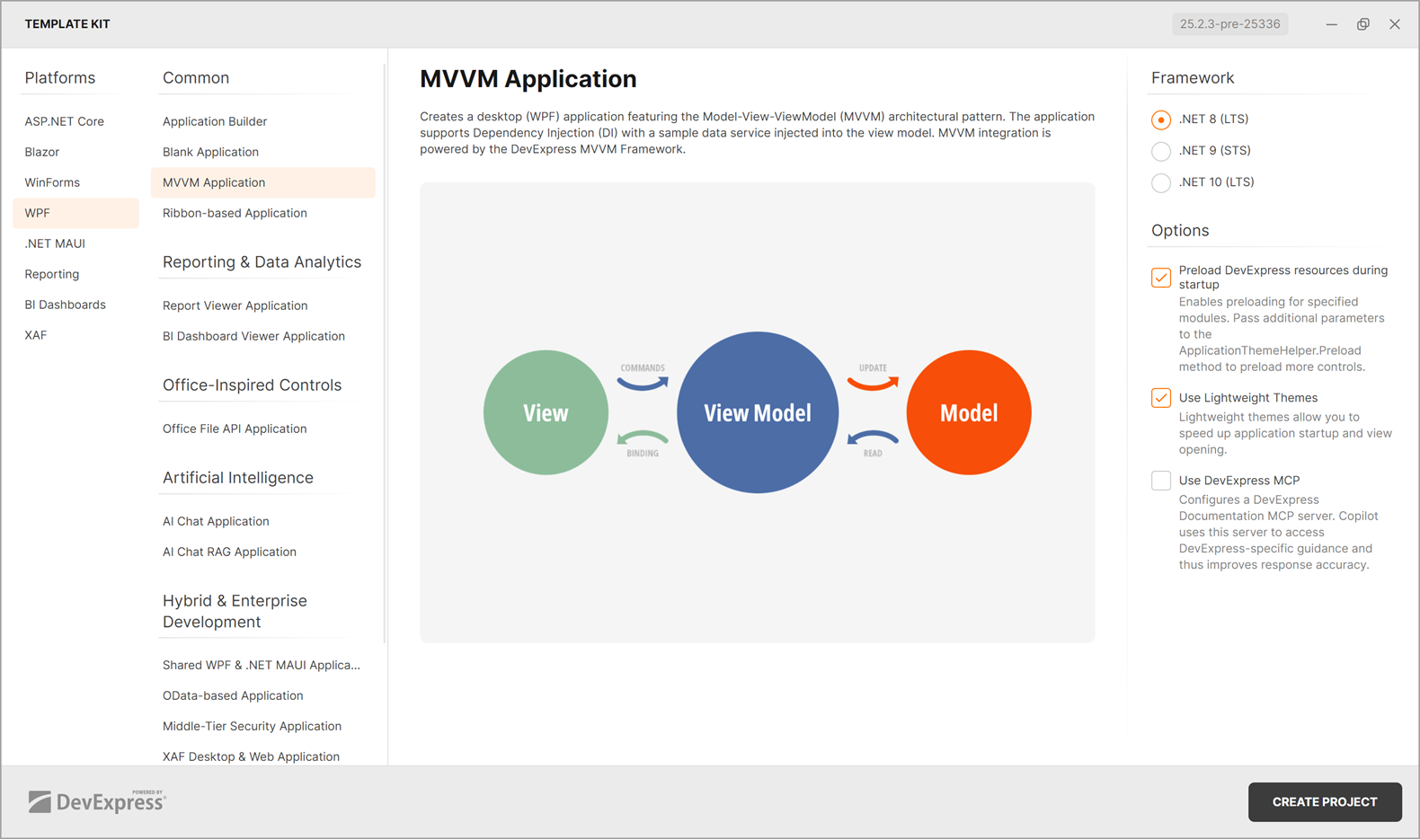
MVVM Application Template
The Template Kit contains the MVVM Application template that creates a new application and references the DevExpress MVVM Framework. You can use this template to get started with your project.