DxDropDown.FooterTemplate Property
Specifies a template for the drop-down window’s footer.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> FooterTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The template content. |
Remarks
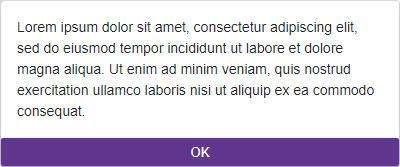
Use the FooterTemplate property to display any UI fragment (for instance, formatted text, images, or another component) in the window footer. The template accepts an IPopupElementInfo object as the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
<DxButton Id="showDDbtton" Click="() => IsOpenWindow = true">Show Window</DxButton>
<DxDropDown BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
Width="400"
@bind-IsOpen="@IsOpenWindow"
PositionTarget="#showDDbtton"
PositionMode="DropDownPositionMode.Bottom"
FooterVisible="true">
<FooterTemplate>
<DxButton Text="OK" Click="@context.CloseCallback" />
</FooterTemplate>
</DxDropDown>
@code {
bool IsOpenWindow { get; set; } = false;
}

The FooterTemplate property takes priority over the FooterText and FooterTextTemplate properties.
See Also