DxMenuDataMapping Class
Maps Menu item properties to data source fields.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxMenuDataMapping :
DxMenuDataMappingBaseRemarks
The Menu component supports binding to data. In bound mode, items from the data source automatically populate menu items.
Follow the steps below to bind Menu to data:
Use the Data property to specify a data source. You can use different data types:
- Flat data - a collection of items that are available at one level.
- Hierarchical data - a collection of nested items.
Add the DataMappings tag to the component’s markup.
Create the
DxMenuDataMappinginstance and map item properties (BeginGroup, CssClass, and so on) to data source fields. Mappings are used to link the Menu data model to the data source.Flat data - the Key and ParentKey properties are required. If the Menu’s structure consists of only one level, you can omit these properties.
Hierarchical data - the Children property is required.
You can also create multiple
DxMenuDataMappinginstances to specify different mappings for different item levels. Use the Level property to specify the item level for which data mappings are applied.
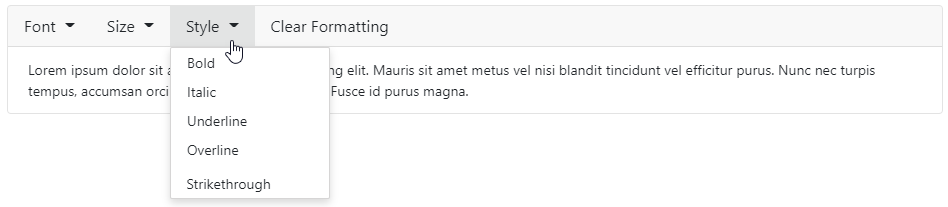
The code below loads menu items from the TextFormattingMenu class. Each menu item has child items. The code specifies the Children and Text mappings to adjust the menu data model to the specified data source.
<div class="card w-100">
<div class="card-header p-0 fw-normal">
<DxMenu ItemClick="@(e => ((TextFormattingMenuItem)e.ItemInfo.Data).Click())"
Data="@MenuItems">
<DataMappings>
<DxMenuDataMapping Text="Text"
Children="Children"
BeginGroup="BeginGroup"
CssClass="CssClass"
Enabled="Enabled" />
</DataMappings>
</DxMenu>
</div>
<div class="card-body">
<div style="@Formatting.GetStyleString()">
<span class="dxbs-preventsel">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor, imperdiet mauris. Fusce id purus magna.</span>
</div>
</div>
</div>
@code {
List<TextFormattingMenuItem> menuItems;
List<TextFormattingMenuItem> MenuItems => menuItems = menuItems ?? TextFormattingMenu.MenuItems(Formatting);
TextFormatting Formatting { get; } = new TextFormatting();
}