DxAccordionDataMapping Class
Maps Accordion item properties to data source fields.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxAccordionDataMapping :
DxAccordionDataMappingBaseRemarks
The Accordion component supports binding to data. In bound mode, items from the data source automatically populate Accordion items.
Follow the steps below to bind Accordion to data:
Use the Data property to specify a data source. You can use different data types:
- Flat data - a collection of items that are available at one level.
- Hierarchical data - a collection of nested items.
Add the DataMappings tag to the component’s markup.
Create the
DxAccordionDataMappinginstance and map item properties (HasChildren, NavigateUrl, and so on) to data source fields. Mappings are used to link the Accordion data model to the data source.Flat data - the Key and ParentKey properties are required. If the Accordion’s structure consists of only one level, you can omit these properties.
Hierarchical data - the Children property is required.
You can also create multiple
DxAccordionDataMappinginstances to specify different mappings for different item levels. Use the Level property to specify the item level for which data mappings are applied.
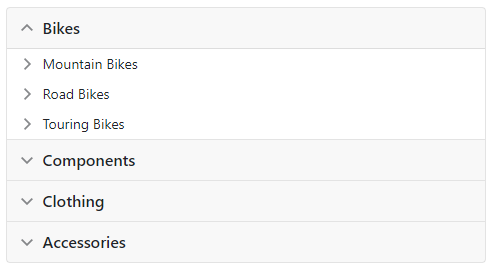
Flat Data
The code below binds the Accordion to the flat collection of data items. It specifies mappings for the Text, Key, and ParentKey properties.
<DxAccordion Data="DataSource">
<DataMappings>
<DxAccordionDataMapping Text="Name"
Key="Id"
ParentKey="CategoryId" />
</DataMappings>
</DxAccordion>
@code {
List<FlatDataItem> DataSource { get; set; }
protected override void OnInitialized() {
IEnumerable<ProductFlat> products = ProductData.Products;
IEnumerable<ProductCategory> productSubcategories = ProductData.Categories;
DataSource = new List<FlatDataItem>(Enum.GetValues<ProductCategoryMain>().Select(i => new FlatDataItem() { Name = i.ToString(), Id = i }));
DataSource.AddRange(products.Select(i => new FlatDataItem() { Name = i.ProductName, Id = i.Id, CategoryId = i.ProductCategoryId }));
DataSource.AddRange(productSubcategories.Select(i => new FlatDataItem() { Name = i.Subcategory, Id = i.SubcategoryID, CategoryId = i.Category }));
}
}

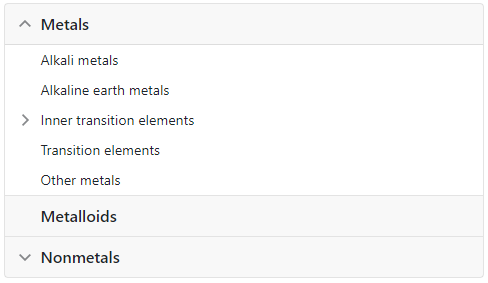
Hierarchical Data
The code below binds the Accordion to the collection of ChemicalElementGroup objects. Each object can have child objects. The code specifies the Children and Text mappings to adjust the Accordion’s data model to the specified data source.
<DxAccordion Data="@ChemicalElements.Groups">
<DataMappings>
<DxAccordionDataMapping Children="Groups"
Text="Name"/>
</DataMappings>
</DxAccordion>