GridPersistentLayout Class
Contains information about a DxGrid‘s layout.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class GridPersistentLayout :
IEquatable<GridPersistentLayout>Related API Members
The following members return GridPersistentLayout objects:
Remarks
The Grid allows you to save and restore its layout settings that a user can change in the UI. A saved layout object includes the following data:
| Saved information | Grid parameter | GridPersistentLayout’s property |
|---|---|---|
| The current page. | DxGrid.PageIndex | Layout.PageIndex |
| The maximum number of rows displayed on a page. | DxGrid.PageSize | Layout.PageSize |
| A Boolean value that indicates whether the Grid displays all rows on one page. | DxGrid.ShowAllRows | Layout.ShowAllRows |
| Filter values. | A concatenation of all Grid column filter criteria[1] with the AND operator. |
Layout.FilterCriteria |
| Settings for individual columns. See the table below. | Layout.Columns.Item(i) |
The GridPersistentLayout.Columns collection stores information about column layout settings. Each collection item (a GridPersistentLayoutColumn object) includes the following data:
| Saved information | Grid column parameter | GridPersistentLayoutColumn’s property |
|---|---|---|
| Column type | A column type defined in the markup: data, command, or selection. | LayoutColumn.ColumnType |
| A data field name | DxGridColumn.FieldName | LayoutColumn.FieldName |
| Group index[2] | DxGridColumn.GroupIndex | LayoutColumn.GroupIndex |
| Sort index | DxGridColumn.SortIndex | LayoutColumn.SortIndex |
| Sort direction | DxGridColumn.SortOrder | LayoutColumn.SortOrder |
| Position | DxGridColumn.VisibleIndex | LayoutColumn.VisibleIndex |
| Visibility | DxGridColumn.Visible | LayoutColumn.Visible |
| Width | DxGridColumn.Width | LayoutColumn.Width |
Keep the Layout Persistence
To save and restore the Grid layout automatically, handle the following events:
- LayoutAutoSaving – Fires each time the grid’s layout changes and allows you to save the layout.
- LayoutAutoLoading – Fires once the grid component is initialized and allows you to restore the saved layout.
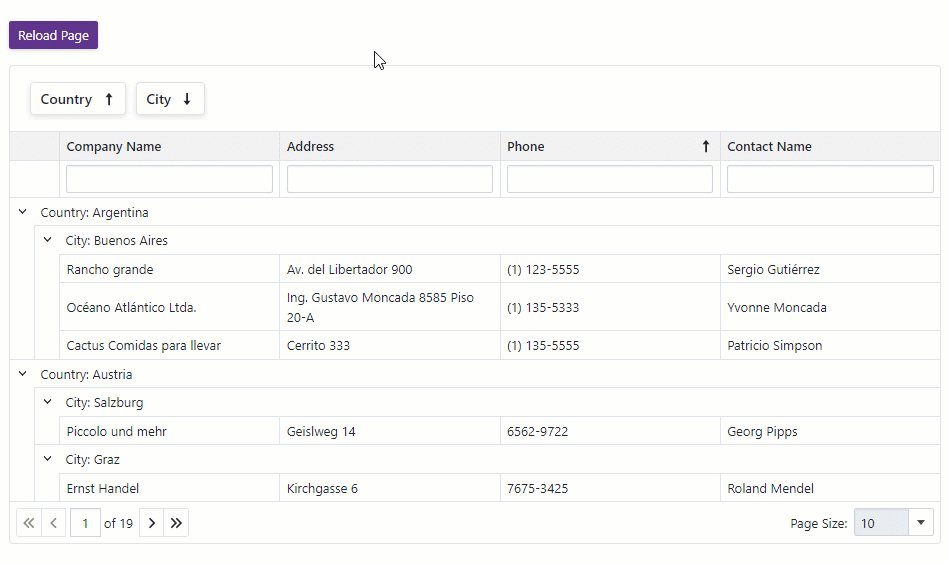
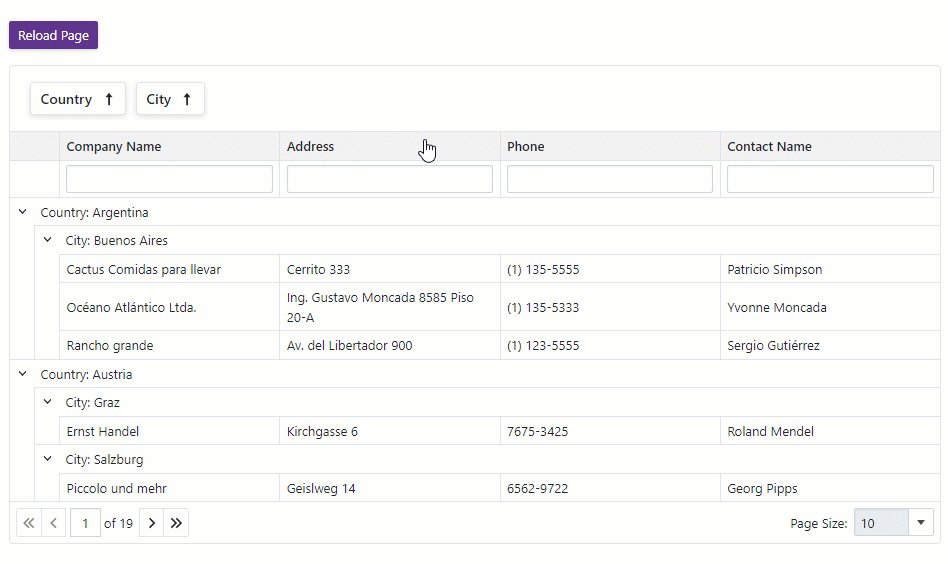
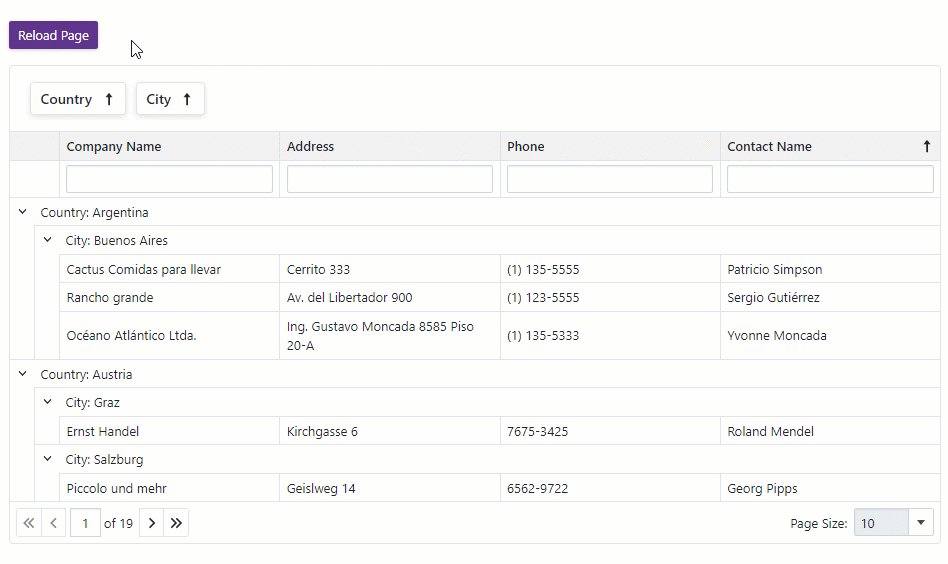
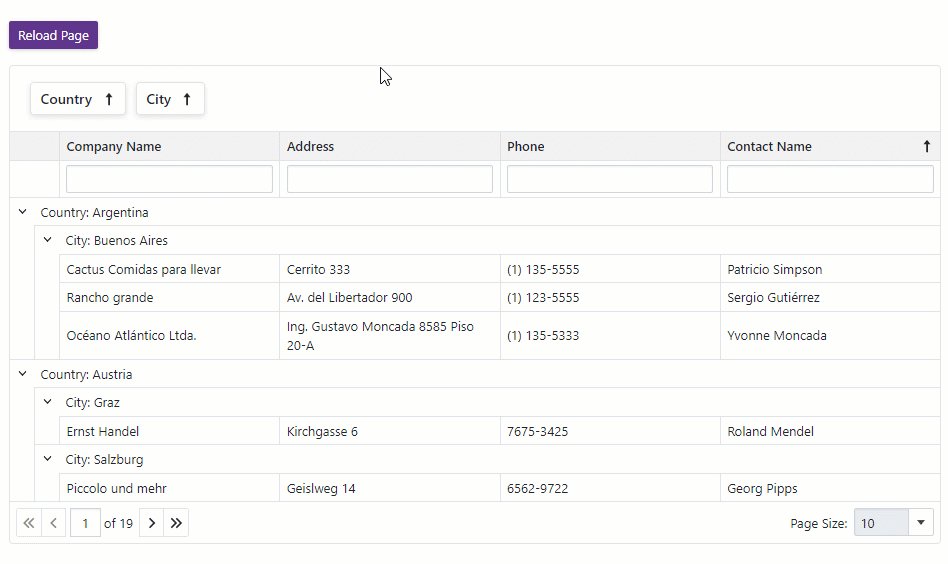
The code below demonstrates how to ensure the grid’s layout persistence. When the component layout changes, the LayoutAutoSaving event handler saves the updated layout to the browser’s local storage. Once the page is reloaded or restored, the LayoutAutoLoading event handler loads the most recently-saved layout from the local storage and applies it to the grid.
@using System.Text.Json
@inject NwindDataService NwindDataService
@inject IJSRuntime JSRuntime
@if(PreRendered) {
<DxGrid @ref="Grid" Data="@GridData" AutoExpandAllGroupRows="true"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
ShowGroupPanel="true" ShowFilterRow="true"
PageSizeSelectorVisible="true" PageSizeSelectorAllRowsItemVisible="true"
LayoutAutoLoading="Grid_LayoutAutoLoading"
LayoutAutoSaving="Grid_LayoutAutoSaving">
<Columns>
<DxGridDataColumn FieldName="Country" GroupIndex="0" />
<DxGridDataColumn FieldName="City" GroupIndex="1" />
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="Address" />
<DxGridDataColumn FieldName="Phone" />
<DxGridDataColumn FieldName="ContactName" />
</Columns>
</DxGrid>
} else {
<em>Loading...</em>
}
@code {
const string LocalStorageKey = "Grid-LayoutPersistence-Data";
bool PreRendered { get; set; }
IGrid Grid { get; set; }
object GridData { get; set; }
protected override async Task OnInitializedAsync() {
GridData = await NwindDataService.GetCustomersAsync();
}
protected override void OnAfterRender(bool firstRender) {
if(firstRender) {
PreRendered = true;
StateHasChanged();
}
}
async Task Grid_LayoutAutoLoading(GridPersistentLayoutEventArgs e) {
e.Layout = await LoadLayoutFromLocalStorageAsync();
}
async Task Grid_LayoutAutoSaving(GridPersistentLayoutEventArgs e) {
await SaveLayoutToLocalStorageAsync(e.Layout);
}
async Task<GridPersistentLayout> LoadLayoutFromLocalStorageAsync() {
try {
var json = await JSRuntime.InvokeAsync<string>("localStorage.getItem", LocalStorageKey);
return JsonSerializer.Deserialize<GridPersistentLayout>(json);
} catch {
// Mute exceptions
return null;
}
}
async Task SaveLayoutToLocalStorageAsync(GridPersistentLayout layout) {
try {
var json = JsonSerializer.Serialize(layout);
await JSRuntime.InvokeVoidAsync("localStorage.setItem", LocalStorageKey, json);
} catch {
// Mute exceptions
}
}
}

Save and Restore the Layout on Demand
To save and restore the Grid layout when necessary (for example, on a button click), call the following methods:
- SaveLayout() – Saves information about a Grid’s layout.
- LoadLayout(GridPersistentLayout) – Loads a layout and applies it to the Grid.
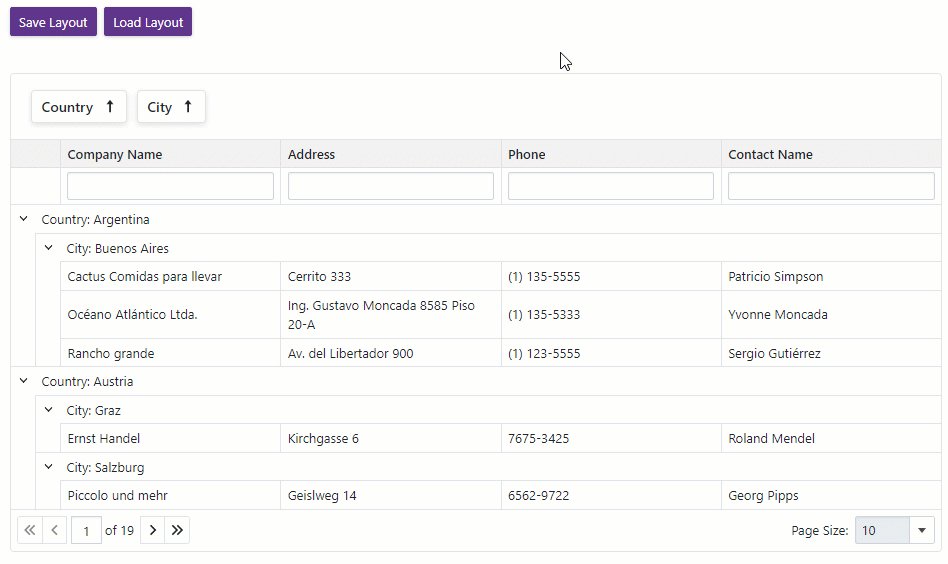
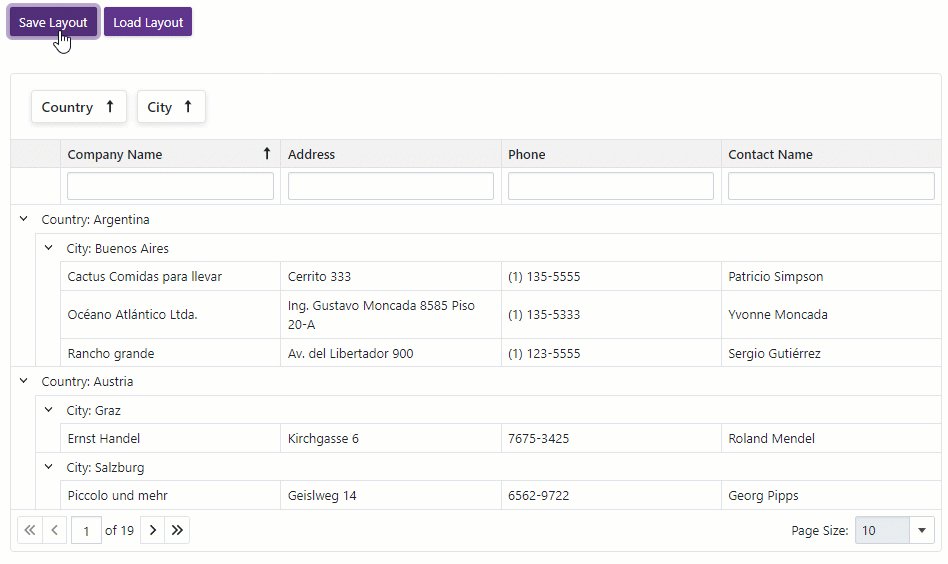
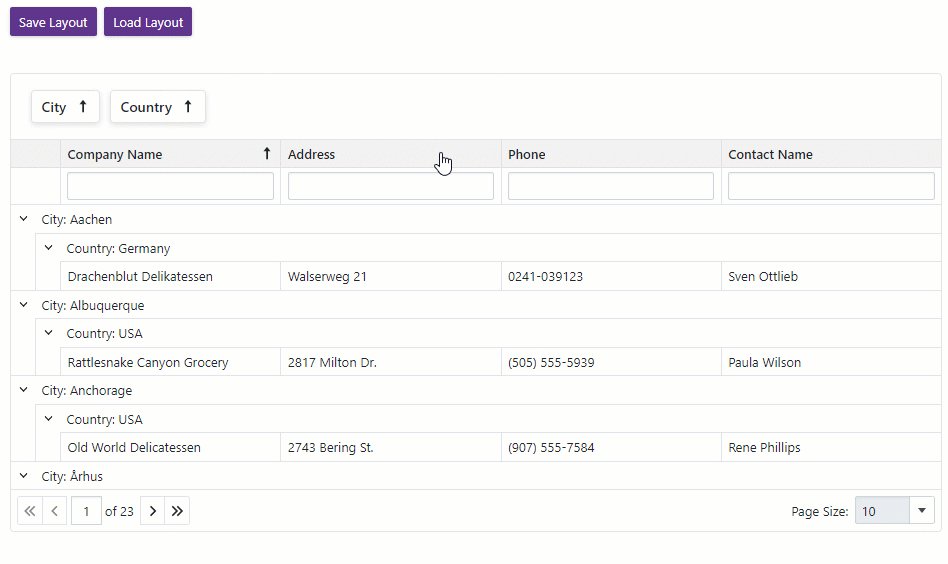
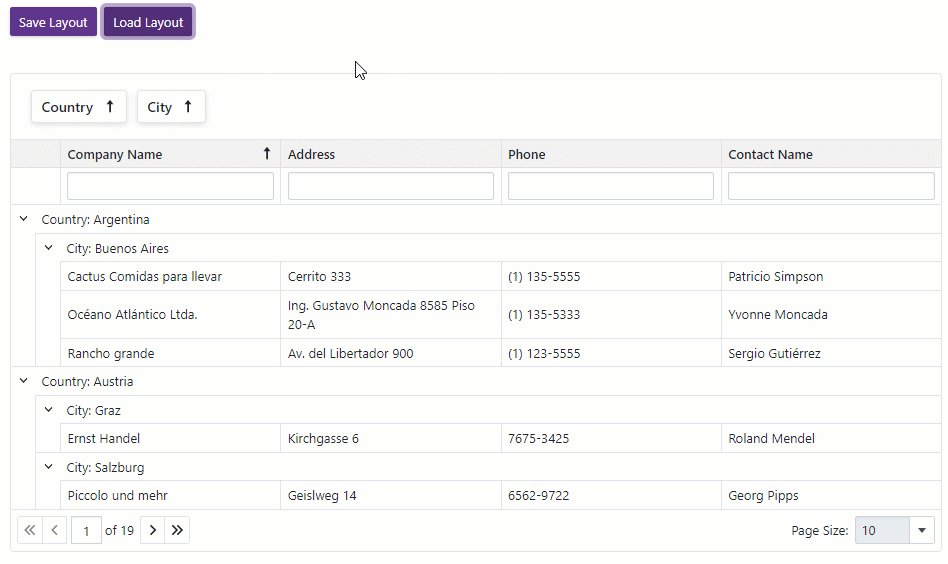
The code below displays two buttons: Save Layout and Load Layout. When a user clicks the first button, the current Grid layout is saved to the Layout parameter. Once a user clicks the second button, the component loads the most recently-saved layout from the Layout parameter and applies it to the grid.
@using System.Text.Json
@inject NwindDataService NwindDataService
@inject IJSRuntime JSRuntime
<DxButton Text="Save Layout" Click="OnSaveClick" />
<DxButton Text="Load Layout" Click="OnLoadClick" />
<DxGrid @ref="Grid"
Data="@GridData"
AutoExpandAllGroupRows="true"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
ShowGroupPanel="true"
ShowFilterRow="true"
PageSizeSelectorVisible="true"
PageSizeSelectorAllRowsItemVisible="true">
<Columns>
<DxGridDataColumn FieldName="Country" GroupIndex="0" />
<DxGridDataColumn FieldName="City" GroupIndex="1" />
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="Address" />
<DxGridDataColumn FieldName="Phone" />
<DxGridDataColumn FieldName="ContactName" />
</Columns>
</DxGrid>
@code {
IGrid Grid { get; set; }
object GridData { get; set; }
GridPersistentLayout Layout { get; set; }
protected override async Task OnInitializedAsync() {
GridData = await NwindDataService.GetCustomersAsync();
}
void OnSaveClick() {
Layout = Grid.SaveLayout();
}
void OnLoadClick() {
Grid.LoadLayout(Layout);
}
}

Exclude a Parameter From Saved Layout Settings
The code below excludes a column’s GroupIndex parameter from the list of saved column layout settings.
@using System.Text.Json
@inject NwindDataService NwindDataService
@inject IJSRuntime JSRuntime
@if(PreRendered) {
<DxGrid @ref="Grid" Data="@GridData" AutoExpandAllGroupRows="true"
ColumnResizeMode="GridColumnResizeMode.NextColumn"
ShowGroupPanel="true" ShowFilterRow="true"
PageSizeSelectorVisible="true" PageSizeSelectorAllRowsItemVisible="true"
LayoutAutoLoading="Grid_LayoutAutoLoading"
LayoutAutoSaving="Grid_LayoutAutoSaving">
<Columns>
<DxGridDataColumn FieldName="Country" GroupIndex="0" />
<DxGridDataColumn FieldName="City" GroupIndex="1" />
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="Address" />
<DxGridDataColumn FieldName="Phone" />
<DxGridDataColumn FieldName="ContactName" />
</Columns>
</DxGrid>
} else {
<em>Loading...</em>
}
@code {
const string LocalStorageKey = "Grid-LayoutPersistence-Data";
bool PreRendered { get; set; }
IGrid Grid { get; set; }
object GridData { get; set; }
protected override async Task OnInitializedAsync() {
GridData = await NwindDataService.GetCustomersAsync();
}
protected override void OnAfterRender(bool firstRender) {
if(firstRender) {
PreRendered = true;
StateHasChanged();
}
}
async Task Grid_LayoutAutoLoading(GridPersistentLayoutEventArgs e) {
e.Layout = await LoadLayoutFromLocalStorageAsync();
}
async Task Grid_LayoutAutoSaving(GridPersistentLayoutEventArgs e) {
var layout = e.Layout with {
Columns = new GridPersistentLayoutCollection<GridPersistentLayoutColumn>(
e.Layout.Columns.Select(i => i with { GroupIndex = null })
)
};
await SaveLayoutToLocalStorageAsync(layout);
}
async Task<GridPersistentLayout> LoadLayoutFromLocalStorageAsync() {
try {
var json = await JSRuntime.InvokeAsync<string>("localStorage.getItem", LocalStorageKey);
return JsonSerializer.Deserialize<GridPersistentLayout>(json);
} catch {
// Mute exceptions
return null;
}
}
async Task SaveLayoutToLocalStorageAsync(GridPersistentLayout layout) {
try {
var json = JsonSerializer.Serialize(layout);
await JSRuntime.InvokeVoidAsync("localStorage.setItem", LocalStorageKey, json);
} catch {
// Mute exceptions
}
}
}
Implements
Inheritance
-
You can specify a column filter criteria using any of the following techniques: DxGridDataColumn.FilterRowValue/DxGridDataColumn.FilterRowOperatorType or GridDataColumnFilterRowCellTemplateContext.FilterCriteria.
-
The saved layout does not include information about expanded rows in groups.