ToolbarRenderStyleMode Enum
Lists the Toolbar’s render style modes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum ToolbarRenderStyleModeMembers
| Name | Description |
|---|---|
Contained
|
The item is always filled with color and has borders. |
Plain
|
The item is filled with color on hover or click but does not have borders and shadows. |
Related API Members
The following properties accept/return ToolbarRenderStyleMode values:
Remarks
The ToolbarItemRenderStyleMode enumeration values specify how the Toolbar component renders its items. Note that the DxToolbarItem.RenderStyleMode property overrides the DxToolbar.ItemRenderStyleMode property value.
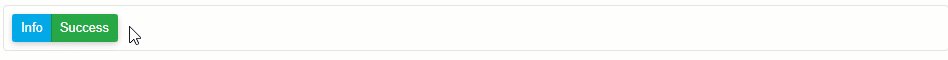
Contained Mode
In this mode, an item is filled with the color specified by the RenderStyle property and has borders:
<div class="card w-75 p-2">
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Contained">
<DxToolbarItem Text="Info"
RenderStyle="ButtonRenderStyle.Info" />
<DxToolbarItem Text="Success"
RenderStyle="ButtonRenderStyle.Success" />
</DxToolbar>
</div>

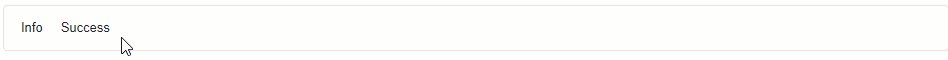
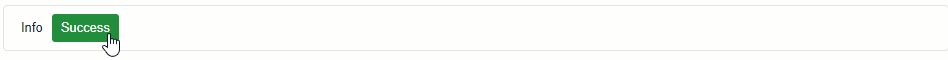
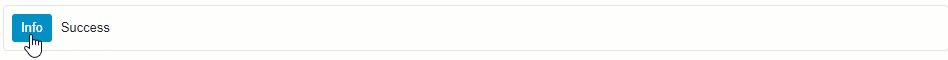
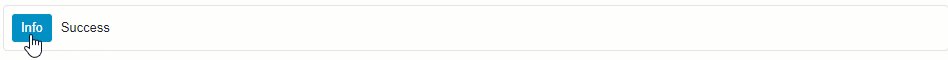
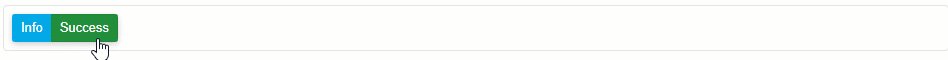
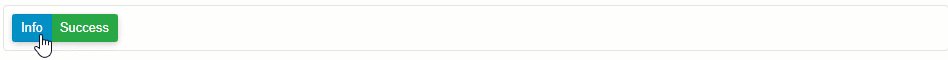
Plain Mode
In this mode, an item is filled with the toolbar’s background color and does not have borders or shadows. The color on hover or click is specified by the RenderStyle property:
<div class="card w-75 p-2">
<DxToolbar ItemRenderStyleMode="ToolbarRenderStyleMode.Plain">
<DxToolbarItem Text="Info"
RenderStyle="ButtonRenderStyle.Info" />
<DxToolbarItem Text="Success"
RenderStyle="ButtonRenderStyle.Success" />
</DxToolbar>
</div>