MenuDisplayMode Enum
Lists value that specify how the menu is displayed on different devices.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum MenuDisplayModeMembers
| Name | Description |
|---|---|
Auto
|
Mobile and tablet devices show the menu in a compact view. |
Desktop
|
The menu is shown as a panel with root items. Child items are available in drop-down menus. |
Mobile
|
The menu in a compact view. |
Related API Members
The following properties accept/return MenuDisplayMode values:
Remarks
The Menu component supports different display modes (the DisplayMode property):
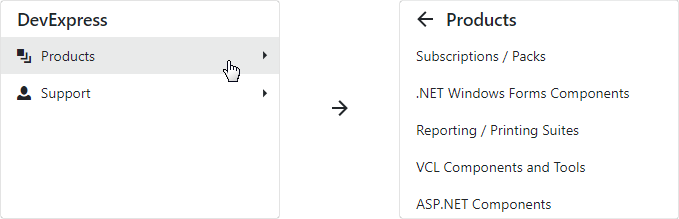
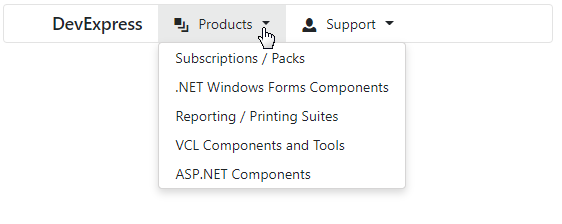
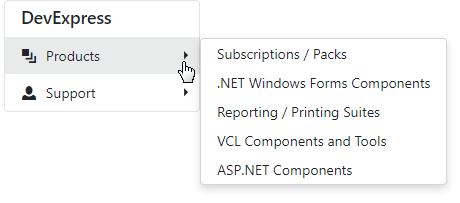
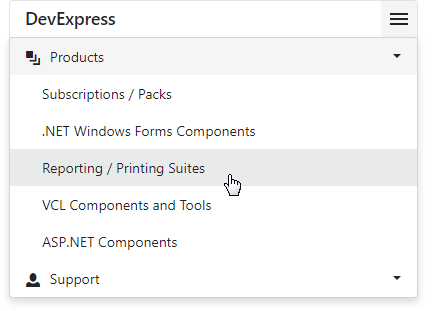
Auto- the menu automatically adapts to the device type.Desktop- the menu is shown as a panel with root items. The menu view also depends on the orientation: horizontal orientation places child items in drop-down menus; vertical orientation shows submenus with child items to the side of the menu container.Mobile- the menu has a compact view and depends on the orientation. In the horizontal orientation, it is a hamburger menu. In the vertical orientation, the menu looks like a desktop menu - a panel with root items, but submenus are shown in the main menu container and have the Back button.
The code below demonstrates how to specify display mode:
<DxMenu Orientation="Orientation.Horizontal"
DisplayMode="MenuDisplayMode.Desktop">
...
</DxMenu>
Desktop Horizontal Menu

Desktop Vertical Menu

Mobile Horizontal Menu

Mobile Vertical Menu