DxChartScrollBarSettings Class
Specifies settings for the chart’s scroll bar.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartScrollBarSettings :
DxSettingsComponent<ChartScrollBarSettingsModel>Remarks
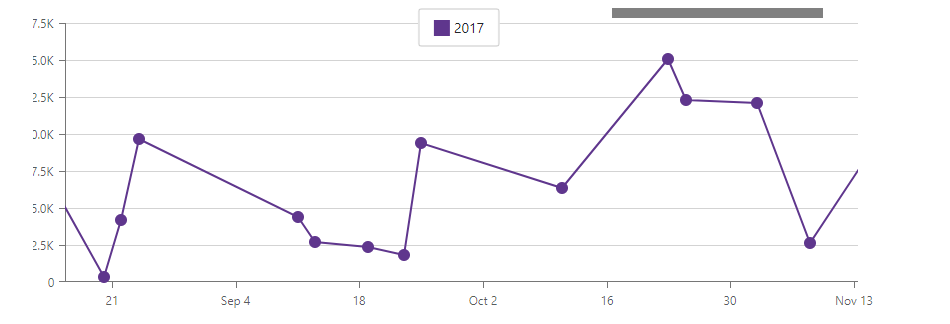
The DxChart<T> component allows you to add a scroll bar for the argument axis. Users can use the scroll bar to pan the chart.
Follow the steps below to add a scroll bar to the chart:
- Enable zoom and pan. Add a DxChartZoomAndPanSettings object and specify its ArgumentAxisZoomAndPanMode and ValueAxisZoomAndPanMode properties.
- Add a
DxChartScrollBarSettingsobject and set its ArgumentAxisScrollBarVisible property totrue. You can also specify the ArgumentAxisScrollBarPosition property.
@using Chart.Data
<DxChart Data="@SalesData">
<DxChartLineSeries Name="2017"
Filter="@((SaleInfo s) => s.Date.Year == 2017)"
ArgumentField="@(s => s.Date)"
ValueField="@(s => s.Amount)">
<DxChartAggregationSettings Enabled="true" Method="ChartAggregationMethod.Sum" />
</DxChartLineSeries>
<DxChartZoomAndPanSettings ArgumentAxisZoomAndPanMode="ChartAxisZoomAndPanMode.Both"
ValueAxisZoomAndPanMode="ChartAxisZoomAndPanMode.Pan" />
<DxChartScrollBarSettings ArgumentAxisScrollBarVisible="true"
ArgumentAxisScrollBarPosition="ChartScrollBarPosition.Top" />
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}

Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.ChartScrollBarSettingsModel>
DxChartScrollBarSettings
See Also