DxChartPane Class
Defines a chart pane.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartPane :
DxSettingsComponent<ChartPaneModel>Remarks
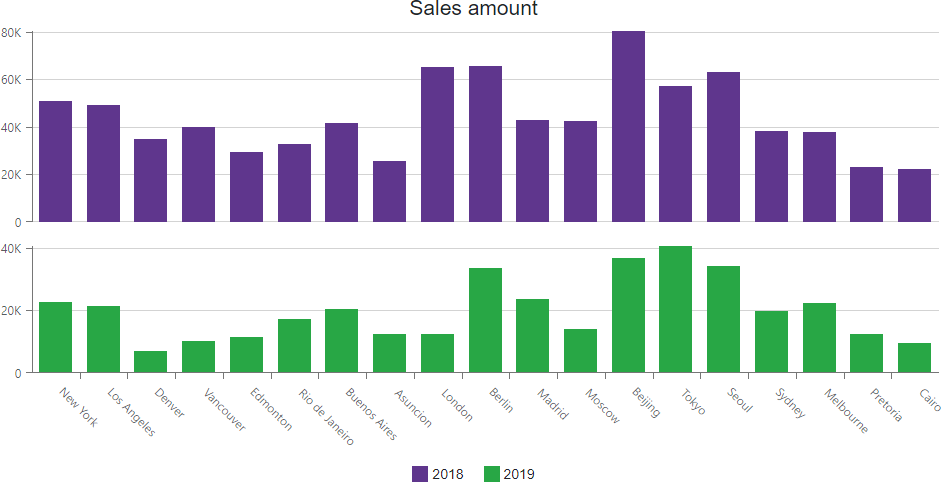
A pane is a chart area that contains series. You can distribute series between multiple panes.
You can specify the pane Height in pixels or percentages.
<DxChart Data="@SalesData" Height="500px">
<DxChartTitle Text="Sales amount" />
<DxChartLegend Position="RelativePosition.Outside" VerticalAlignment="VerticalEdge.Bottom" />
<DxChartPane Name="Pane1" Height="60%" />
<DxChartPane Name="Pane2" />
<DxChartBarSeries Name="2018"
Filter="@((SaleInfo s) => s.Date.Year == 2018)"
SummaryMethod="Enumerable.Sum"
Pane="Pane1"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
<DxChartBarSeries Name="2019"
Filter="@((SaleInfo s) => s.Date.Year == 2019)"
SummaryMethod="Enumerable.Sum"
Pane="Pane2"
ArgumentField="@(s => s.City)"
ValueField="@(s => s.Amount)" />
</DxChart>

Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.ChartPaneModel>
DxChartPane
See Also