DxChartPieSeries<T, TArgument, TValue> Class
OBSOLETE
Use the DxPieChartSeries in the DxPieChart component to create pie and donut charts instead.
Defines a pie series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Obsolete("Use the DxPieChartSeries in the DxPieChart component to create pie and donut charts instead.")]
public class DxChartPieSeries<T, TArgument, TValue> :
DxChartXYSeries<T, TArgument, TValue, TValue>Type Parameters
| Name | Description |
|---|---|
| T | The type of data. |
| TArgument | The type of arguments. |
| TValue | The type of values. |
Remarks
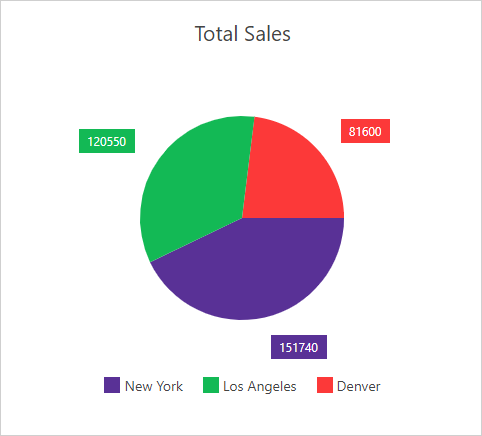
The following image demonstrates a pie chart sample:

Use the chart’s Data property to specify an IEnumerable<T> data source, and the ArgumentField and ValueField properties to specify data source fields that contain arguments and values for chart points. For a sample data source, refer to our GitHub repository.
<DxChart Data="@SalesData">
<DxChartTitle Text="Total Sales" />
<DxChartLegend VerticalAlignment="VerticalEdge.Bottom" Position="RelativePosition.Outside" />
<DxChartPieSeries ValueField="@((SaleInfo i) => i.Amount)"
ArgumentField="@(i => i.City)"
SummaryMethod="Enumerable.Sum">
<DxChartSeriesLabel Visible="true" />
</DxChartPieSeries>
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = (await Sales.GetSalesAsync()).Where(x => x.Country == "United States");
}
}
Inheritance
Object
ComponentBase
DxSettingsComponent<DevExpress.Blazor.Internal.IXYChartSeriesModel>
DxComplexSettingsComponent<DxChartSeries, DevExpress.Blazor.Internal.IXYChartSeriesModel>
DxChartSeries
DxChartXYSeries<T, TArgument, TValue, TValue>
DxChartPieSeries<T, TArgument, TValue>
See Also