TreeList.ImageIndexFieldName Property
Gets or sets the name of the field whose values represent select image indexes for corresponding nodes.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DefaultValue("ImageIndex")]
[XtraSerializableProperty]
public string ImageIndexFieldName { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | "ImageIndex" | A string value that specifies the name of the data field that stores image indexes. |
Remarks
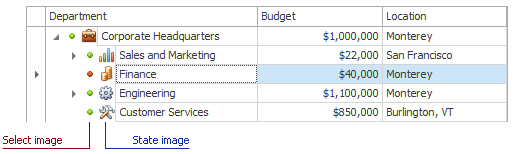
Nodes can display the following icons:
- Select Image - two icons that automatically switch when a node gets / loses the focus.
- State Image - any custom icon.

Select Image
Specify image source
The TreeList.SelectImageList property specifies an ordered (indexed) collection that stores images. You can use the following image collections:
- ImageList — manages a collection of Image objects.
- ImageCollection — provides additional functionality compared to the ImageList class.
- SharedImageCollection — shares images between multiple controls and forms.
- SvgImageCollection — stores vector images.
Assign images to nodes
To specify the index of the image displayed in a particular node, use the following properties and events:
the
TreeList.ImageIndexFieldNameproperty — specifies the name of the data field that contains image indexes. The property specifies the image index for both non-focused and focused states (you cannot use data source fields to specify two icons).the TreeListNode.ImageIndex and TreeListNode.SelectImageIndex properties — get or set the node’s image index in the non-focused and focused states, respectively. Images are automatically changed when a node gets / loses the focus.
Note
The SelectImageIndex and ImageIndex properties are not in effect if the TreeList obtains image indices from a data source field (
ImageIndexFieldName).the TreeList.GetSelectImage event — fires before a node is displayed and allows you to specify (override) the image index for the processed node.
If the index is out of range, no image is displayed.
Respond to clicks
The TreeList.RowSelectImageClick event fires when a select image is clicked.
Example
The code below shows how to assign select and state images to nodes.
using DevExpress.XtraTreeList.Nodes;
// Data source for select (left) images.
treeList1.SelectImageList = imageCollection1;
// Use the data source to assign select images to nodes.
// Data source fields do NOT allow you to specify
// two images that depend on the focus.
// This property has priority over the node's
// ImageIndex and SelectImageIndex properties.
treeList1.ImageIndexFieldName = "ImageIndex";
// Data source for state (right) images.
treeList1.StateImageList = imageCollection1;
// Use the Load event to assign images to nodes.
treeList1.Load += TreeList1_Load;
private void TreeList1_Load(object sender, EventArgs e) {
foreach (TreeListNode node in treeList1.Nodes) {
// The left image displayed when the node is NOT focused.
node.ImageIndex = 0;
// The left image displayed when the node is focused.
node.SelectImageIndex = 1;
// The right image that does not depend on the focus.
node.StateImageIndex = 2;
}
}