SchedulerControl.InitAppointmentDisplayText Event
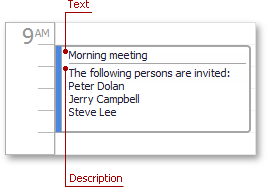
Enables custom text and a description to be displayed within appointments.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v25.2.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Event Data
The InitAppointmentDisplayText event's data class is AppointmentDisplayTextEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appointment | Provides access to the appointment for which the SchedulerControl.InitAppointmentDisplayText event is fired. |
| Description | Gets or sets the text that will be displayed as an appointment’s description. |
| Text | Gets or sets the text that will be displayed as the appointment’s text (subject and location together). |
| ViewInfo | Provides access to the characteristics of the appointment prepared for display. |
Remarks
The InitAppointmentDisplayText event occurs before an appointment is painted when its text and description are initialized. This event lets you display custom text and description within appointments.

The event parameter’s AppointmentEventArgs.Appointment property identifies the appointment being processed. The AppointmentDisplayTextEventArgs.Text and AppointmentDisplayTextEventArgs.Description properties specify the text and description to be displayed within the appointment.
Important
Do not modify appointment properties, and do not add or remove appointments within this event handler. An attempt to do so may result in an unhandled exception. If the UseAsyncMode property is enabled, the InitAppointmentImages event raises in the non-UI thread. In this case, performing thread-safe operations may cause a deadlock.
Scheduler layout calculation is split into several threads to improve the scheduler performance. The InitAppointmentDisplayText event could be raised from a thread other than the thread where the SchedulerControl instance has been created. Accessing the SchedulerControl (SchedulerStorage) instance directly in the InitAppointmentDisplayText event when the SchedulerOptionsBehavior.UseAsyncMode property is true may result in “cross-thread” exceptions.
To avoid the “cross-thread” issues, do not access the SchedulerControl or SchedulerStorage instance in the event handler. In most common scenarios, the SchedulerControl or SchedulerStorage instances are used to obtain the content of the underlying source object. In this situation you have to store all the required information within the current appointment instance so that accessing the source object becomes unnecessary. A recommended solution is mapping the required data field to a custom appointment property, as illustrated in the code example below.
Text information for the InitAppointmentDisplayText event handler is provided by specifying appointment mappings:
private void InitAppointments() {
AppointmentMappingInfo mappings = this.schedulerStorage1.Appointments.Mappings;
mappings.Start = "StartTime";
mappings.End = "EndTime";
mappings.Subject = "Subject";
mappings.AllDay = "AllDay";
mappings.Description = "Description";
mappings.Label = "Label";
mappings.Location = "Location";
mappings.RecurrenceInfo = "RecurrenceInfo";
mappings.ReminderInfo = "ReminderInfo";
mappings.ResourceId = "OwnerId";
mappings.Status = "Status";
mappings.Type = "EventType";
schedulerStorage1.Appointments.CustomFieldMappings.Add(new AppointmentCustomFieldMapping("ApptImage1", "Icon1", FieldValueType.Object));
schedulerStorage1.Appointments.CustomFieldMappings.Add(new AppointmentCustomFieldMapping("ApptImage2", "Icon2", FieldValueType.Object));
schedulerStorage1.Appointments.CustomFieldMappings.Add(new AppointmentCustomFieldMapping("ApptAddInfo", "AdditionalInfo", FieldValueType.String));
GenerateEvents(CustomEventList, 3);
}
An appointment custom field is used to retrieve the text information within the event handler:
private void schedulerControl1_InitAppointmentDisplayText(object sender, AppointmentDisplayTextEventArgs e) {
// Display custom text in Day and WorkWeek views only (VerticalAppointmentViewInfo).
if (e.ViewInfo is VerticalAppointmentViewInfo && e.Appointment.CustomFields["ApptAddInfo"] != null) {
e.Text = e.Appointment.Subject + "\r\n";
e.Text += "------\r\n";
e.Text += e.Appointment.CustomFields["ApptAddInfo"].ToString();
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the InitAppointmentDisplayText event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.