SchedulerControl.AppointmentFlyoutShowing Event
Occurs before the appointment flyout is shown and allows you to substitute a flyout with another control.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v25.2.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Event Data
The AppointmentFlyoutShowing event's data class is AppointmentFlyoutShowingEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cancel | Gets or sets whether the appointment flyout is not shown. |
| Control | Allows you to set a control to display instead of default appointment flyout content. |
| FlyoutData | Provides access to data displayed in the appointment flyout. |
| HtmlTemplate | Specifies an HTML-CSS template for an appointment flyout. |
Remarks
The event arguments’ AppointmentFlyoutShowingEventArgs.FlyoutData property contains data for display in a flyout or using a custom control.
To add interactive elements into a Flyout panel (buttons, editors, etc.), either assign custom Flyout forms to the e.Control property or cancel the default Flyout and show a custom panel instead.
FlyoutPanel flyoutPanel = new FlyoutPanel();
XtraUserControl1 uc = new XtraUserControl1 { Dock = DockStyle.Fill };
//...
flyoutPanel.OwnerControl = schedulerControl1;
flyoutPanel.Size = uc.Size;
uc.Parent = flyoutPanel;
schedulerControl1.AppointmentFlyoutShowing += SchedulerControl_AppointmentFlyoutShowing;
//...
void SchedulerControl_AppointmentFlyoutShowing(object sender, AppointmentFlyoutShowingEventArgs e) {
e.Cancel = true;
flyoutPanel.ShowBeakForm(Cursor.Position);
}
Example
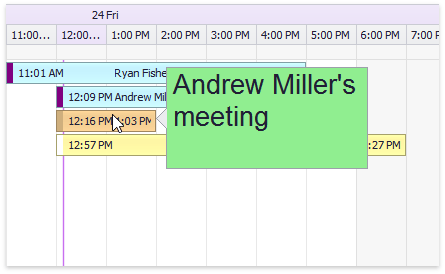
This code snippet substitutes an appointment flyout with a custom label control, as illustrated below:

scheduler.AppointmentFlyoutShowing += scheduler_AppointmentFlyoutShowing;
System.Windows.Forms.Label myControl;
Font myFont = new Font("Arial", 20);
public void scheduler_AppointmentFlyoutShowing(object sender, AppointmentFlyoutShowingEventArgs e) {
if(myControl == null) {
myControl = new System.Windows.Forms.Label();
myControl.BackColor = Color.LightGreen;
myControl.Size = new Size(200, 100);
myControl.Font = myFont;
}
myControl.Text = e.FlyoutData.Subject;
e.Control = myControl;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the AppointmentFlyoutShowing event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.