SchedulerControl.CustomizeAppointmentFlyout Event
Occurs before displaying an appointment flyout and allows you to change the displayed text, background and the subject’s font. Precedes the SchedulerControl.CustomDrawAppointmentFlyoutSubject event.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v25.2.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
Event Data
The CustomizeAppointmentFlyout event's data class is CustomizeAppointmentFlyoutEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Provides access to an object used to control the appearance of the flyout contents, except the Subject rectangle. |
| Appointment | Provides access to an appointment for which the flyout is invoked. |
| End | Gets or sets the DateTime value displayed after the End text label. |
| Location | Gets or sets the text displayed after the Location text label. |
| Reminder | Gets or sets a reminder whose information is displayed in the appointment flyout. |
| ShowEndDate | Gets or sets whether to display the End information. |
| ShowLocation | Gets or sets whether to display the Location information. |
| ShowReminder | Gets or sets whether to display the time before start information of the appointment reminder. |
| ShowStartDate | Gets or sets whether to display the Start information. |
| ShowStatus | Gets or sets whether to display the status line. |
| ShowSubject | Gets or sets whether to display the Subject rectangle. |
| Start | Gets or sets the DateTime value displayed after the Start text label. |
| Subject | Gets or sets the text displayed in the Subject rectangle. |
| SubjectAppearance | Provides access to an object used to specify the appearance of the text in the Subject rectangle of the appointment flyout. |
Remarks
By handling the CustomizeAppointmentFlyout event, you can change the text displayed in the flyout, specify the background color and the font used to display the information. You can also specify whether to display the status line in the Subject rectangle and whether to show the Subject rectangle itself.
If the SchedulerOptionsCustomization.AllowDisplayAppointmentFlyout property is false, this event does not occur.
Example
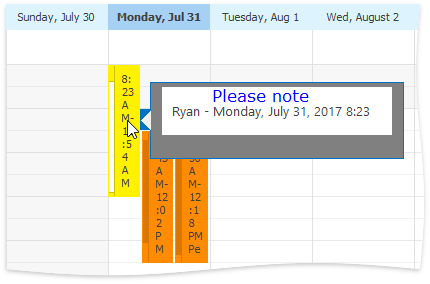
This example handles the SchedulerControl.CustomizeAppointmentFlyout event to customize the Appointment Flyout element. The SchedulerControl.CustomDrawAppointmentFlyoutSubject event is handled to perform custom drawing in the flyout’s subject region.

scheduler.ActiveViewType = SchedulerViewType.FullWeek;
scheduler.CustomizeAppointmentFlyout += scheduler_CustomizeAppointmentFlyout;
scheduler.CustomDrawAppointmentFlyoutSubject+= scheduler_CustomDrawAppointmentFlyoutSubject;
static Font fnt = new Font("Segoe UI", 10f);
public static void scheduler_CustomizeAppointmentFlyout(object sender, CustomizeAppointmentFlyoutEventArgs e) {
e.ShowSubject = true;
e.Subject = String.Format("{0} - {1:f}", e.Subject.Split()[0], e.Start);
e.SubjectAppearance.Font = fnt;
e.ShowReminder = false;
e.ShowLocation = false;
e.ShowEndDate = false;
e.ShowStartDate = false;
e.ShowStatus = true;
e.Appearance.BackColor = Color.Gray;
}
static Font fnt1 = new Font("Verdana", 12f);
public static void scheduler_CustomDrawAppointmentFlyoutSubject(object sender, CustomDrawAppointmentFlyoutSubjectEventArgs e) {
e.Cache.FillRectangle(Brushes.White, e.Bounds);
e.DrawStatusDefault();
e.Cache.DrawString("Please note", fnt1, Brushes.Blue,
new Rectangle(e.Bounds.X + 50, e.Bounds.Y, e.Bounds.Width, e.Bounds.Height),
StringFormat.GenericTypographic);
e.Handled = true;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomizeAppointmentFlyout event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.