GridControl.CustomRowFilter Event
Allows you to use custom rules to filter data rows.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v23.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Event Data
The CustomRowFilter event's data class is DevExpress.Xpf.Grid.RowFilterEventArgs.
Remarks
Use the CustomRowFilter event to apply a custom filter condition. The custom filter takes priority over the filter criteria applied in a column’s Drop-down Filter or the Automatic Filter Row.
To apply a custom filter condition, handle the CustomRowFilter event. The GridControl raises this event for each record in a data source. The ListSourceRowIndex property returns the row’s data source index.
To hide or show a row, specify the Visible property, and set the Handled property to true.
If the Handled property is set to false, the filter applied to the GridControl determines the row’s visibility.
Note
The CustomRowFilter event does not work in Server Mode.
If you want to maintain a clean MVVM pattern and specify custom filter rules in a View Model, create a command and bind it to the CustomRowFilterCommand property.
Refer to the following help topic for more information: Filtering and Searching.
Example
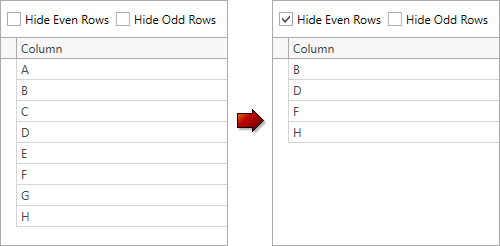
The following example demonstrates how to apply a custom filter condition to the GridControl:

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="36" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<CheckBox Name="chkHideEven"
Margin="7,0,7,0"
VerticalAlignment="Center"
Content="Hide Even Rows"
Checked="OnCheckedChanged"
Unchecked="OnCheckedChanged" />
<CheckBox Name="chkHideOdd"
VerticalAlignment="Center"
Content="Hide Odd Rows"
Checked="OnCheckedChanged"
Unchecked="OnCheckedChanged" />
</StackPanel>
<dxg:GridControl Name="grid"
Grid.Row="1"
AutoGenerateColumns="AddNew"
CustomRowFilter="OnCustomRowFilter">
<dxg:GridControl.View>
<dxg:TableView Name="view"
AutoWidth="True"
ShowGroupPanel="False"
NavigationStyle="None" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
void OnCustomRowFilter(object sender, RowFilterEventArgs e) {
if(chkHideOdd.IsChecked.Value && e.ListSourceRowIndex % 2 == 1)
e.Visible = false;
if(chkHideEven.IsChecked.Value && e.ListSourceRowIndex % 2 == 0)
e.Visible = false;
e.Handled = !e.Visible ? true : false;
}
void OnCheckedChanged(object sender, RoutedEventArgs e) {
grid.RefreshData();
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomRowFilter event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.