GridControl.CustomColumnGroup Event
Allows you to create custom rules to group data.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Event Data
The CustomColumnGroup event's data class is CustomColumnSortEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the column whose values are being compared. |
| Handled | Gets or sets whether a comparison operation is handled and no default processing is required. |
| ListSourceRowIndex1 | Gets the index of the first of the two rows being compared in the data source. |
| ListSourceRowIndex2 | Gets the index of the second of the two rows being compared in the data source. |
| Result | Gets or sets the result of a custom comparison. |
| Row1 | |
| Row2 | |
| SortOrder | Gets the sort order applied to the column. |
| Source | Gets the grid control that raised the event. |
| Value1 | Gets the first value being compared. |
| Value2 | Gets the second value being compared. |
Remarks
To create custom rules instead of the built-in grouping modes:
- Set the ColumnBase.SortMode property to Custom.
- Handle the CustomColumnGroup event.
To change the text displayed in group rows, handle the GridControl.CustomGroupDisplayText event.
Note
The CustomColumnGroup event does not work in Server Mode.
If you want to maintain a clean MVVM pattern and specify custom group operations in a View Model, create a command and bind it to the CustomColumnGroupCommand property.
Example
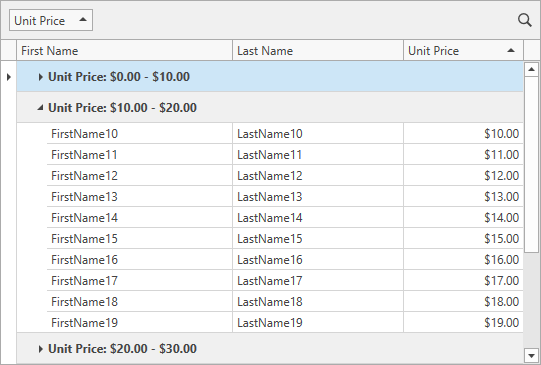
The following example shows how to apply custom rules to group rows. When you group data by the Unit Price column, rows in this column that have values between 0 and 10 are combined into a single group. Rows whose values fall between 10 and 20 are combined into another group, and so forth.

<dxg:GridControl x:Name="grid"
CustomColumnGroup="OnCustomColumnGroup"
CustomGroupDisplayText="OnCustomGroupDisplayText">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="FirstName" />
<dxg:GridColumn FieldName="LastName" />
<dxg:GridColumn FieldName="UnitPrice" SortMode="Custom" GroupIndex="0">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowGroupedColumns="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
void OnCustomColumnGroup(object sender, CustomColumnSortEventArgs e) {
if(e.Column.FieldName != "UnitPrice")
return;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
e.Result = x > 9 && y > 9 ? 0 : x.CompareTo(y);
e.Handled = true;
}
void OnCustomGroupDisplayText(object sender, CustomGroupDisplayTextEventArgs e) {
if(e.Column.FieldName != "UnitPrice")
return;
string interval = IntervalByValue(e.Value);
e.DisplayText = interval;
}
// Gets the interval which contains the specified value.
private string IntervalByValue(object val) {
double d = Math.Floor(Convert.ToDouble(val) / 10);
string ret = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if(d > 9)
ret = string.Format(">= {0:c} ", 100);
return ret;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomColumnGroup event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.