Edit and Validate Data
- 3 minutes to read
Data Editing
Edit Cell Values
The Edit Cell Values in UI section describes end-user data editing capabilities. It also explains how you can customize these features. For a list of API methods, refer to the following help topic: Obtain and Set Cell Values in Code.

When users modify cell values against which the GridControl is sorted, grouped, or filtered, the grid moves the modified row to a new position according to applied sort, group, and filter options. You can set the DataViewBase.ImmediateUpdateRowPosition property to false to keep row positions until the grid is refreshed.
The view‘s NavigationStyle property specifies whether users can focus rows and individual cells. When this property is set to Row, users can only edit existing data in the customizable Edit Form.

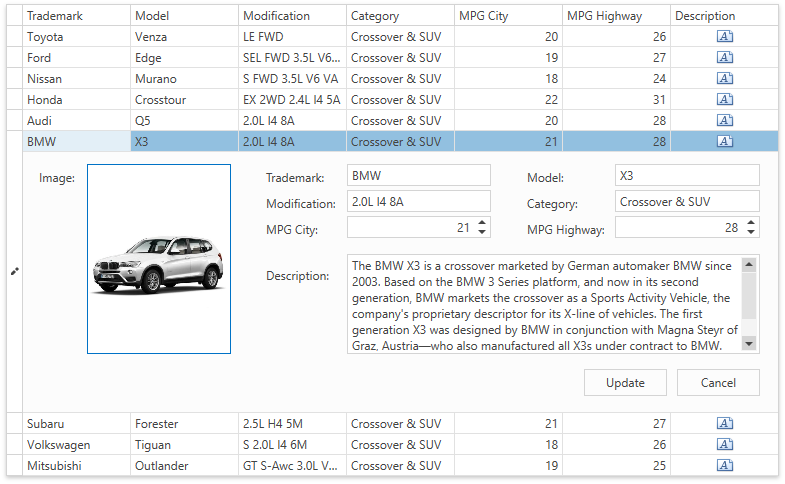
The Edit Entire Row topic describes how to use the editor to submit or cancel all changes applied to a row. Note that this mode is only available when the NavigationStyle property is set to Cell.
Users can also apply changes to multiple cells at once.
Edit Rows
The Add and Remove Rows topic explains how to add/remove data records in the UI or in code.
Refresh Data
The GridControl reflects changes made in its source collection if this collection implements the INotifyCollectionChanged interface or collection items implement the INotifyPropertyChanged interface. In other cases, you should manually call the DataControlBase.RefreshData or DataControlBase.RefreshRow method to display updated data in grid cells.
Data source changes may not affect summary, sort, and filter options. Set the DataControlBase.AllowLiveDataShaping property to true to recalculate this options on data source changes.
Refer to the following help topic for more information: Troubleshooting: Update Data.
Clipboard Operations
The Clipboard Management topic describes how to perform copy and paste operations in the UI or in code.
Examples
- How to: Implement CRUD Operations in a Data-Bound Grid
- How to: Disable Rows Based on Their Values
- How to: Assign a ComboBox Editor to a Column
- How to: Use Custom Editors to Edit Cell Values
- How to: Embed RichTextBox in Grid Cells
- How to: Wrap Text Inside Columns
Validation
GridControl Level
The GridControl raises special events that allow you to validate modified cells and rows:
Masks
A basic way to implement data validation is to use masks. Masks restrict data input and format data output.
Use a column’s EditSettings property to specify a mask.
<dxg:GridColumn FieldName="Name" >
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings Mask="C" MaskType="Numeric" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
Alternatively, you can specify a CellTemplate.
<dxg:GridColumn FieldName="Id" >
<dxg:GridColumn.CellTemplate>
<DataTemplate>
<dxe:TextEdit x:Name="PART_Editor" Mask="C" MaskType="Numeric"/>
</DataTemplate>
</dxg:GridColumn.CellTemplate>
</dxg:GridColumn>
For more information on masks, refer to the following help topic: Masked Input.
Note
Do not use the editor’s events to validate grid data. Use the grid’s events instead.
Data Level
You can validate data based on interfaces and attributes:
ValidationService
To use the ValidationService, set the IsValidationContainer property to true for the GridControl.
Examples
- How to: Validate Data Rows and Indicate Errors
- How to: Validate Cell Editors
- How to: Implement an Edit Cell Confirmation
- How to: Implement Attribute-Based Validation
CRUD Operations
You can implement CRUD operations (create, read, update, delete). These operations allow users to manage data in the Data Grid. Refer to the following topic for more information: Implement CRUD Operations in a Data-Bound Grid.