Masked Input
- 8 minutes to read
Most text editors (TextEdit descendants) shipped with the WPF Data Editors Library allow you to use masks during editing. Masks provide restricted data input and formatted data output.
Using masks in editors is useful when an entered string needs to match a specific format. For instance, a text editor should accept date/time values in a 24-hour format or numeric values. Another example is entering a phone number within an editor (an end-user needs to enter only digits, while hyphens should be automatically skipped while editing). Use the masked input to support these and many other data input formats.
Note
The changes made by an end user are posted to the BaseEdit.EditValue only after the Input Validation succeeds, otherwise, the BaseEdit.EditValue property contains its previous valid value.
General Information
You can define an editor’s mask settings using the properties that have the ‘Mask‘ prefix (such as the TextEdit.MaskType, TextEdit.Mask, TextEdit.MaskCulture, etc.). Masks are usually used in edit mode. When an editor is not in edit mode, its display text can be also formatted using the specified mask, if the TextEdit.MaskUseAsDisplayFormat property is set to true. If this property is false, an editor’s display text is composed using the BaseEdit.DisplayFormatString format in display mode.
Users cannot move focus from the editor that contains incomplete values. Set the BaseEdit.InvalidValueBehavior property to AllowLeaveEditor to change this behavior.
IME is disabled in all masked editors.
When you use the Text property to specify the editor’s value, the value is of System.String type and the Numeric and DateTime mask types may apply incorrectly. To correctly apply mask settings, you should use EditValue property to specify the editor’s value.
Note
The following TextEdit descendants do not support the masked input: ComboBoxEdit, LookUpEdit, AutoSuggestEdit, MemoEdit, PopupColorEdit and PopupImageEdit.
Mask Types
WPF Data Editors fully support the following mask types.
-
This mask type is the best choice when you need to restrict input to numeric values. The mask is specified using simple .NET Framework format strings. If you need to restrict input to currency values, you can specify the one-character “c” mask. No literal characters will be allowed, and the mask will not allow more than two digits after the decimal point. End users will be able to navigate though digits and increase or decrease their values using Up and Down Arrows or mouse wheel.
-
This mask type has a lot in common with the Numeric mask and is used for date-time values. You can also specify the mask using .NET Framework format strings as the same end-user capabilities are available. They include navigation between value sections (days, months, years, hours, etc.) and incremental value modifications using the keyboard and mouse wheel.
-
This mask type allows you to create and edit values of the DateTimeOffset type. This is the Date-Time mask that also displays the timezone offset.
-
This mask type allows you to create and edit values of the DateOnly type. The mask is similar to the Date-Time mask and displays date values only.
-
This mask type allows you to create and edit values of the TimeOnly type. The mask is similar to the Date-Time mask and displays time values only.
-
This mask type is used for time interval values. You can also specify the mask using .NET Framework format strings as the same end user capabilities are available. They include navigation between value sections (days, hours, minutes, etc.) and incremental value modifications using the keyboard and mouse wheel.
-
This mask type is the best when you need to enter strings of limited length, such as phone numbers, zip codes, social security numbers, etc. The mask is specified using a sequence of characters. Some characters serve as placeholders for digits or letters, while others are literals used to separate value sections. An example of such literals is parentheses for the area code in a phone number.
-
If the mask types listed above do not meet your business requirements, you can use regular expressions that have no limitations - any regular expression can be used as a mask.
-
In addition to a variety of pre-defined mask types, you can use the CustomMask event to process user input and implement masks of any complexity.
Design-Time Enhancements
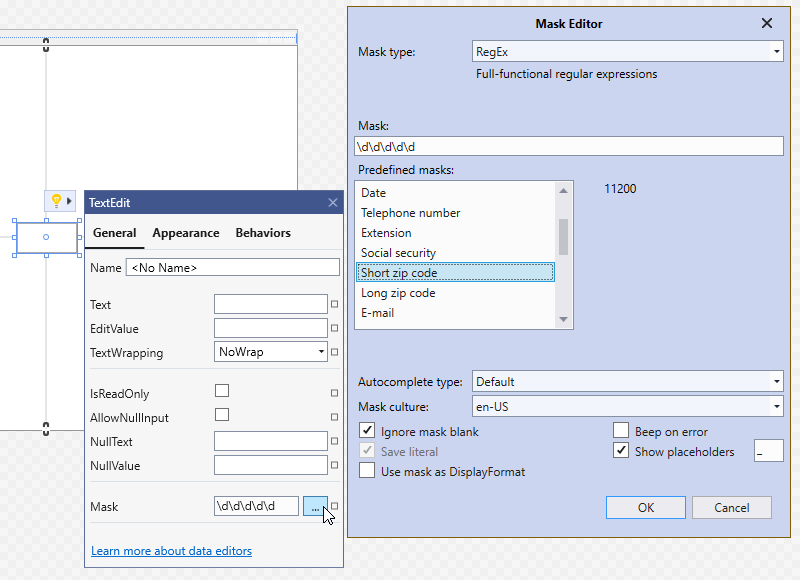
The Mask Editor allows you to quickly create and customize masks of any complexity at design time.

Null Value Input in Masks
Set the BaseEdit.AllowNullInput property to true, to allow entering null values into masked editors if there’s no information available for the corresponding data field. To accomplish this, press CTRL-D or CTRL-0. An alternative is to Select All within the editor and then press DEL.
Including Mask Characters in Values
When using the Simple or Regular mask type, you can specify whether constantly displayed mask characters (literals) are included in an editor’s value. In other words, you can control whether such characters appear in the value returned by the BaseEdit.EditValue property or not. To enable this behavior, set the TextEdit.MaskSaveLiteral property to true.
Using Placeholders in Masks
For the Simple, Regular and RegEx mask types, the placeholders in the edit box are represented using the special character determined by the TextEdit.MaskPlaceHolder property. You can use this property to change the default placeholder (the “_” character).
You can hide the placeholders for the RegEx mask type by setting the TextEdit.MaskShowPlaceHolders property to false.
The following images show an empty text editor whose mask is set to “CODE-\d{3}-NO-\d{3}” (the mask type is RegEx):
 (the MaskShowPlaceHolders property is set to true; The ‘_’ symbol is used as a placeholder.)
(the MaskShowPlaceHolders property is set to true; The ‘_’ symbol is used as a placeholder.)
 (the MaskShowPlaceHolders property is set to false)
(the MaskShowPlaceHolders property is set to false)
Ignoring Empty Values in Editors
For the Simple, Regular and RegEx mask types the TextEdit.MaskIgnoreBlank property is in effect. If this property is set to true, an empty editor can lose focus. If the editor’s value is only partially completed, focus cannot be moved from the editor until an end user enters the entire value, or removes the value by clearing the edit box.
If this property is set to false focus cannot be moved from the editor until the value is entirely completed.
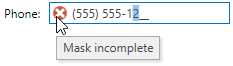
An error in the editor is indicated by an error icon:

To provide an appropriate response when an invalid value is entered, handle the BaseEdit.Validate event.
Automatic Completion
You can enable the automatic completion feature for the RegEx mask type. In this mode, the editor will try to complete a value which has been partially entered by an end user. Use the TextEdit.MaskAutoComplete property to specify which autocomplete mode is enabled:
Autocomplete mode | Description |
|---|---|
Strong | Each time an end-user types a character the editor determines if the following placeholder can be filled automatically. If only a specific character can be inserted in this position the editor automatically displays this character, and moves the caret to the right of this character. Assume that the edit mask is set to “\R{MonthNames}” (the editor will accept the names of the months). When the “M” character is entered by an end user in the empty edit box the second placeholder is filled automatically with the “a” character, since there are two months starting with “M” (March and May) and both contain an “a” in the second position.
If the “r” character is pressed then the editor automatically completes the input and displays “March”:
|
Optimistic | When an end-user enters a character in the empty edit box for the first time, the editor automatically fills all the following placeholders with the default values. For placeholders that accept only numeric values the ‘0’ character is the default. For placeholders that accept word characters the “a” character is the default. Assume that the mask is set to “\R{MonthNames}”. After the “M” character is entered the editor inserts the “May” month automatically (this is the shortest variant between the two alternatives - March and May):
For instance, the edit mask is set to
|
If the TextEdit.MaskAutoComplete property is set to AutoCompleteType.Default, the editor will use the AutoCompleteType.Strong autocomplete mode, in this case.
Beeping on Error
Set the TextEdit.MaskBeepOnError property to true to enable beeping when an end user tries to type an invalid character. Suppose a mask of Numeric type is used. In such cases, an editor will produce a beep sound each time an end user tries to type a non-numeric character.