Step 1: Fetch Data
- 3 minutes to read
This tutorial creates a virtual source and fetches data rows from the Issues Service.

Explore the full source code in the following examples and demos:
Implementation Details
Create a ViewModel
Create a ViewModel with a command that fetches rows from the data source as follows:
- Create a
FetchIssuescommand. - Use the
IssuesService.GetIssuesAsyncmethod to obtain data from the data source. - Create the FetchRowsResult object and assign it to the FetchAsyncArgsBase.Result property.
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
using DevExpress.Xpf.Data;
public class IssueViewModel : ViewModelBase {
[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: null);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
static IssueSortOrder GetIssueSortOrder(SortDefinition[] sortOrder) {
return IssueSortOrder.Default;
}
}
Tip
Refer to the following topic for additional information on the GetIssueSortOrder method implementation: Tutorial 2: Enable Sort Operations.
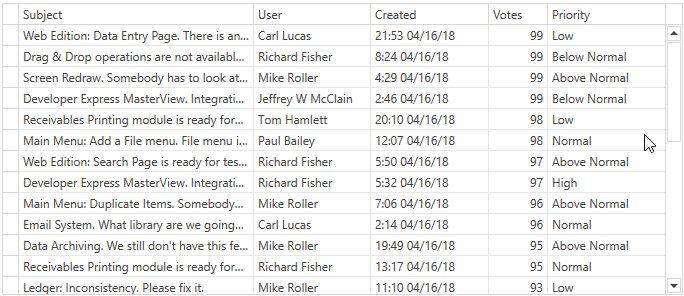
Create a GridControl
Add a GridControl with columns that correspond to IssuesService.IssueData fields to the View:
<dxg:GridControl>
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Subject" IsSmart="True"/>
<dxg:GridColumn FieldName="User" IsSmart="True"/>
<dxg:GridColumn FieldName="Created" IsSmart="True"/>
<dxg:GridColumn FieldName="Votes" IsSmart="True"/>
<dxg:GridColumn FieldName="Priority" IsSmart="True"/>
</dxg:GridControl.Columns>
</dxg:GridControl>
Bind the Data Grid to a Virtual Source
Initialize a virtual source and fetch rows from the data source:
Assign the virtual source instance (InfiniteAsyncSource in this tutorial) to the DataControlBase.ItemsSource property.
Set the VirtualSourceBase.ElementType property to the type of rows retrieved from the data source (
IssueDatain this tutorial). If your service returns untyped objects (for example, a JSON object that is converted to a dynamic object), specify the VirtualSourceBase.CustomProperties property.Define the window data context that allows the window to work with the
ViewModel.Bind the
FetchIssuescommand to the InfiniteAsyncSource.FetchRowsCommand property.
<Window
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<Window.DataContext>
<local:IssueViewModel/>
</Window.DataContext>
<dxg:GridControl>
<dxg:GridControl.ItemsSource>
<dx:InfiniteAsyncSource ElementType="{x:Type local:IssueData}"
FetchRowsCommand="{Binding FetchIssuesCommand}"/>
</dxg:GridControl.ItemsSource>
<!-- ... -->
</dxg:GridControl>
</Window>
Specific Notes
If your data is changed on the data source level, call the RefreshRows() method to reload data.
The FetchRowsEventArgsBase.Take property returns the number of rows that should be reloaded. Use the FetchRowsEventArgsBase.Take property to allow the InfiniteAsyncSource to retain the selected row and scroll position after a refresh. The PagedAsyncSource automatically retains the selected row and scroll position.
If data in your source is changed frequently, you can retain the same selected row after the refresh. Specify the VirtualSourceBase.KeyProperty to make a virtual source find the selected row by a specific field.
The virtual source fetches the next portion of rows when the GridControl displays the last loaded row. Set the FetchMode to
Manualto change this behavior.You can call the FetchMoreRows() method to force the FetchRowsCommand / FetchRows and load the next portion of data.