Step 4: Display Summaries
- 3 minutes to read
You can display summary information about the groups of rows or individual data columns. Complete the following steps:
- Process summaries in the virtual source.
- Display summaries in the GridControl.

Explore the full source code in the following examples and demos:
Summary Types
The Issues Service allows you to obtain:
- The total count of rows.
- The last created DateTime object.
public class IssuesSummaries {
public int Count { get; private set; }
public DateTime? LastCreated { get; private set; }
}
Implementation Details
Process Summaries in the Virtual Source
Create a task that uses the
IssuesService.GetSummariesAsyncmethod to get summaries from the data source.Use the Summaries property to get GridControl summary items.
Create a
GetTotalSummariescommand.Get the list of data source summaries that correspond to GridControl summary items and assign the list to the Result property.
Bind the
GetTotalSummariescommand to the InfiniteAsyncSource.GetTotalSummariesCommand.
[Command]
public void GetTotalSummaries(GetSummariesAsyncArgs args) {
args.Result = GetTotalSummariesAsync(args);
}
static async Task<object[]> GetTotalSummariesAsync(GetSummariesAsyncArgs args) {
var summaryValues = await IssuesService.GetSummariesAsync((IssueFilter)args.Filter);
return args.Summaries.Select(x => {
if(x.SummaryType == SummaryType.Count)
return (object)summaryValues.Count;
if(x.SummaryType == SummaryType.Max && x.PropertyName == "Created")
return summaryValues.LastCreated;
throw new InvalidOperationException();
}).ToArray();
}
<dxg:GridControl.ItemsSource>
<dx:InfiniteAsyncSource ElementType="{x:Type local:IssueData}"
FetchRowsCommand="{Binding FetchIssuesCommand}"
GetUniqueValuesCommand="{Binding GetUniqueValuesCommand}"
GetTotalSummariesCommand="{Binding GetTotalSummariesCommand}"/>
</dxg:GridControl.ItemsSource>
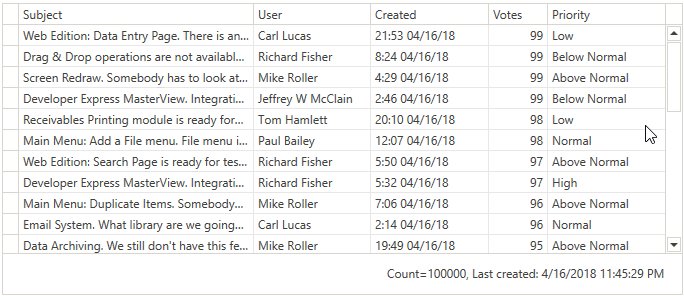
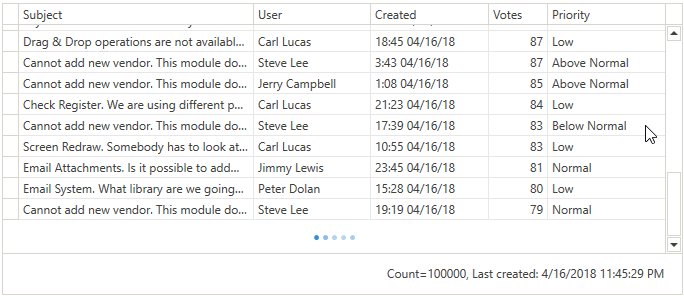
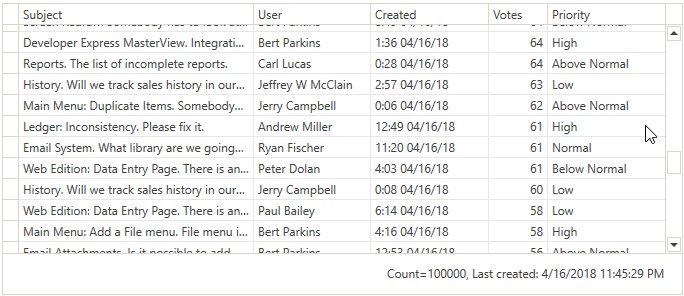
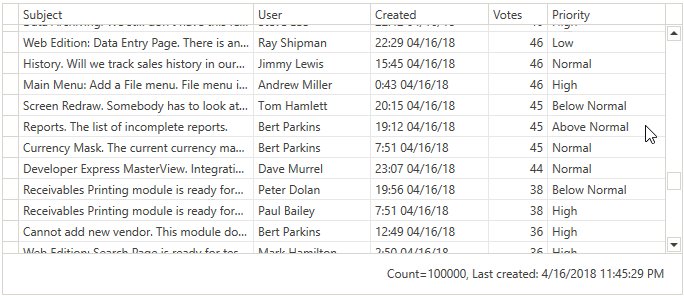
Display Fixed Summary Panel
Enable the DataViewBase.ShowFixedTotalSummary property to display the Fixed Summary Panel:
<dxg:GridControl.View>
<dxg:TableView ShowFixedTotalSummary="True"/>
</dxg:GridControl.View>
Display Total Summaries
Specify the GridControl.TotalSummary property to display total summaries in the GridControl:
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem SummaryType="Count" Alignment="Right"/>
<dxg:GridSummaryItem SummaryType="Max" FieldName="Created"
DisplayFormat="{}Last created: {0}"
Alignment="Right"/>
</dxg:GridControl.TotalSummary>
Display Custom Summaries
The Issues Service can calculate the Median and StdDev values:
public class IssuesSummaries {
// ...
public double VotesMedian { get; private set; }
public double VotesStdDev { get; private set; }
}

Process summaries in the virtual source:
[Command] public void GetTotalSummaries(GetSummariesAsyncArgs args) { args.Result = GetTotalSummariesAsync(args); } static async Task<object[]> GetTotalSummariesAsync(GetSummariesAsyncArgs args) { var summaryValues = await IssuesService.GetSummariesAsync((IssueFilter)args.Filter); return args.Summaries.Select(x => { if (x.SummaryType == SummaryType.Count) return (object)summaryValues.Count; if (x.SummaryType == SummaryType.Max && x.PropertyName == "Created") return summaryValues.LastCreated; // Custom Summaries if (x.SummaryType == SummaryType.Custom && x.PropertyName == "Votes") { var tag = x.Tag as string; if (tag == "Median") return summaryValues.VotesMedian; if (tag == "StdDev") return summaryValues.VotesStdDev; } throw new InvalidOperationException(); }).ToArray(); }Display summaries in the GridControl:
<dxg:GridControl.TotalSummary> <dxg:GridSummaryItem SummaryType="Count" Alignment="Right"/> <dxg:GridSummaryItem SummaryType="Max" FieldName="Created" DisplayFormat="{}Last created: {0}" Alignment="Right"/> <!-- Custom Summaries --> <dxg:GridSummaryItem SummaryType="Custom" Tag="StdDev" FieldName="Votes" DisplayFormat="{}Votes StdDev={0}" Alignment="Right"/> <dxg:GridSummaryItem SummaryType="Custom" Tag="Median" FieldName="Votes" DisplayFormat="{}Votes Median={0}" Alignment="Right"/> </dxg:GridControl.TotalSummary>