Manually Invalidating Controls
- 3 minutes to read
The grid control automatically repaints its elements when their appearance or display information changes. For instance, the grid automatically repaints the footer panel after summary values change. In some cases, you may need to manually invoke an element’s rendering.
For example, you may want to display the number of selected rows in the group panel. To do this, handle the GridView.CustomDrawFooter event. The group panel is not repainted automatically after the number of selected rows changes. Thus, you should manually invoke the group panel rendering (the GridView.InvalidateGroupPanel method) in response to row selection changes (the ColumnView.SelectionChanged event).
Consider another example, in which you need to customize cells’ appearance according to an external control’s state. You can specify data cells’ appearance using the GridView.RowCellStyle event, and force data cells to be repainted each time the external control’s state changes by calling the BaseView.LayoutChanged method.
To manually invalidate a grid element, call a dedicated invalidation method the Data Grid control provides. An invalidation method adds the region the element occupies to the control’s update region. Update regions are repainted asynchronously (during the next paint operation). To force asynchronous painting, call the GridControl.Update method after calling an invalidation method.
To invalidate an entire view, use the BaseView.Invalidate method. The BaseView.InvalidateRect method allows you to repaint a specific View region. In most cases, however, you need to update particular grid elements (not the entire view). For this purpose, call one of the methods listed in the table below.
| Invalidation method | Grid element being invalidated |
|---|---|
| BaseView.InvalidateHitObject | The View element at the point the hit information object specifies. |
| CardView.InvalidateCard | A card. |
| CardView.InvalidateCardField | A card field. |
| GridView.InvalidateColumnHeader | A particular column header or the entire column header panel. |
| GridView.InvalidateFilterPanel | The filter panel. |
| GridView.InvalidateFooter | The view footer. |
| GridView.InvalidateGroupPanel | The group panel. |
| GridView.InvalidateRow | A row. |
| GridView.InvalidateRowCell | A row cell. |
| GridView.InvalidateRowIndicator | A row indicator cell. |
| GridView.InvalidateRows | All rows within the View. |
| GridView.UpdateColumnsCustomization | The Customization Form. |
| BandedGridView.InvalidateBandHeader | A band header or the entire band header panel. |
Example
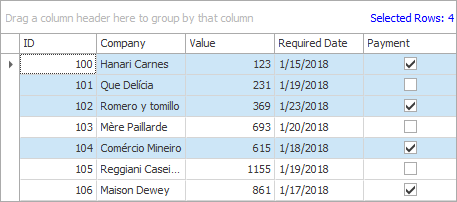
The following example demonstrates how to display the number of currently selected rows in the group panel by handling the GridView.CustomDrawGroupPanel event. The group panel is not automatically repainted after the row selection changes. To resolve the issue, handle the ColumnView.SelectionChanged event and call the GridView.InvalidateGroupPanel method to invalidate the group panel and raise the GridView.CustomDrawGroupPanel event.

private void GridView1_CustomDrawGroupPanel(object sender, DevExpress.XtraGrid.Views.Base.CustomDrawEventArgs e) {
GridView view = sender as GridView;
e.DefaultDraw();
string footerText = "Selected Rows: " + view.SelectedRowsCount.ToString();
using(StringFormat outStringFormat = new StringFormat()) {
outStringFormat.Alignment = StringAlignment.Far;
outStringFormat.LineAlignment = StringAlignment.Center;
Rectangle rect = e.Bounds;
rect.Width -= 2;
e.Cache.DrawString(footerText, e.Appearance.Font,
Brushes.Blue, rect, outStringFormat);
}
}
private void gridView1_SelectionChanged(object sender, DevExpress.Data.SelectionChangedEventArgs e) {
GridView view = sender as GridView;
view.InvalidateGroupPanel();
}