Filter Panel
- 2 minutes to read
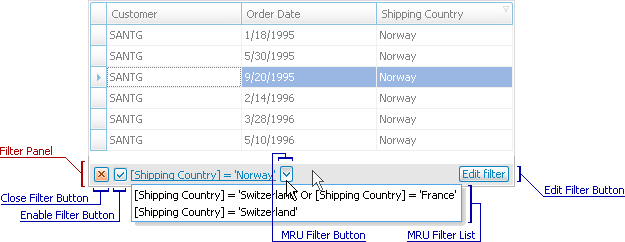
The filter panel displays a string representation of the filter criteria applied to a View. It can contain the following buttons:
- Close Filter Button - closes the filter panel clearing the filter;
- Enable Filter Button - can be used to temporarily disable and enable the current filter;
- MRU Filter Button - provides access to the most recently used filters;
- Edit Filter Button - opens the Filter Editor, allowing end-users to build complex filter criteria.

The table below lists the main properties that affect an element’s appearance.
Appearance | The ColumnViewAppearances.FilterPanel property. |
Custom Draw Event | The ColumnView.CustomDrawFilterPanel event. |
Visibility | The ColumnViewOptionsView.ShowFilterPanelMode option. By default, the filter panel is only visible if a filter is applied to a View. |
Visibility of the MRU Filter Button | The ColumnViewOptionsFilter.AllowMRUFilterList option. |
Display Style | The ColumnViewOptionsView.FilterCriteriaDisplayStyle and WindowsFormsSettings.FilterCriteriaDisplayStyle options. |
Visibility of the Edit Filter Button | The ColumnViewOptionsFilter.AllowFilterEditor option. |
Contents | The text displayed within the panel is comprised of the text from the filters of individual columns, plus the filter that is not bound to any column. To access the filter display text, use the ColumnView.FilterPanelText property. You can provide custom filter display text for a filter condition when creating this filter condition in code (using the ColumnFilterInfo constructor which takes the ‘displayText’ parameter). It is also possible to provide a custom filter display for the overall filter criteria by handling the ColumnView.CustomFilterDisplayText event. |