Data Grouping
- 5 minutes to read
The grouping feature combines rows with identical column values into the same data groups. It is supported by the Grid View and Banded Grid Views.
Apply Grouping
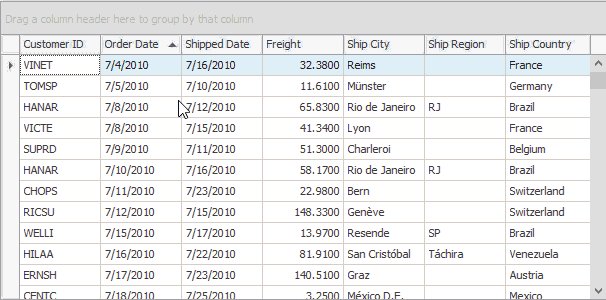
Data grouping is initially enabled in the Data Grid (the default setting). To group data by a column, drag a column header into the group panel. Another option is to right-click a column header and select “Group By This Column”. Both techniques work in Visual Studio and at runtime.

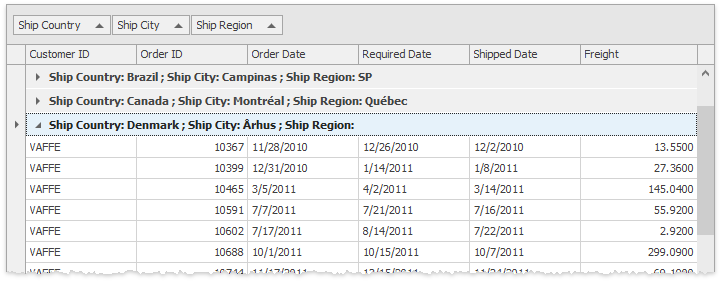
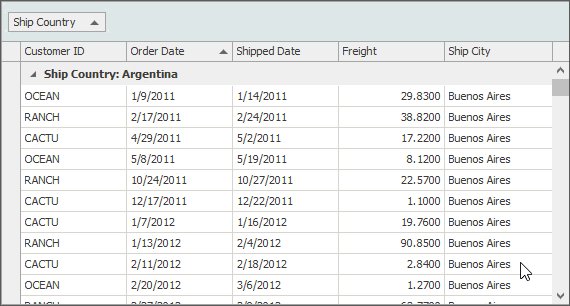
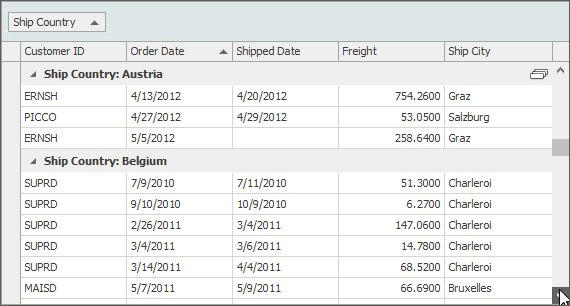
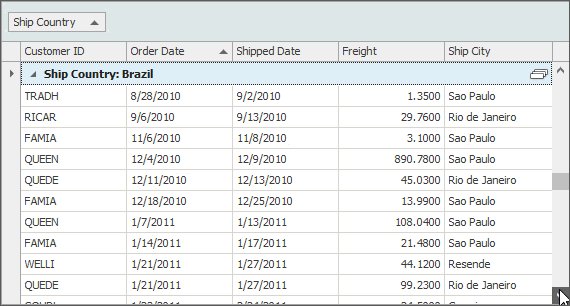
When you group data by columns, these columns are automatically hidden from the View, and all groups are collapsed.
private void Form1_Load(object sender, EventArgs e) {
gridView1.Columns[nameof(Product.ShipCountry)].Group();
// OR
gridView1.Columns[nameof(Product.ShipCountry)].GroupIndex = 0;
gridView1.ExpandAllGroups();
}
Related API
GridOptionsCustomization.AllowGroup — Disables grouping by Grid Columns.
GridColumn.OptionsColumn.AllowGroup — Disables grouping by this specific column.
OptionsColumn.AllowMove — Prevents users from dragging a column header, including dragging it inside the group panel.
GridOptionsView.ShowGroupPanel — Manages the group panel visibility. Hiding this panel does not disable grouping.
GridOptionsView.ShowGroupedColumns — Specifies whether columns by which data is grouped should still be visible within the View.
GridOptionsBehavior.AutoExpandAllGroups — If this setting is enabled, all groups will automatically expand after grouping.
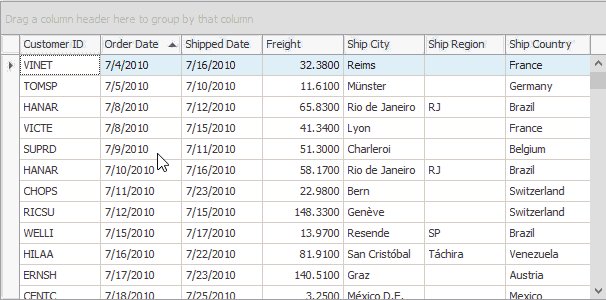
Ungroup Data
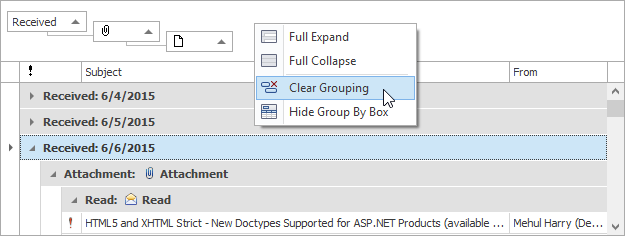
To ungroup data, drag a column header from the group panel to the column header panel, or right-click a column header and select “Ungroup” from the context menu. To remove all grouping, right-click the group panel and select “Clear Grouping”.

Related API
OptionsColumn.AllowMove — Prevents users from dragging a column header, including dragging it away from the group panel.
OptionsColumn.AllowGroup — Disables the “Ungroup” option in the column context menu.
ColumnView.StartGrouping, ColumnView.EndGrouping — Allow you to reapply initial column grouping when users select “Clear Grouping” in the group panel context menu. The sample below restores grouping by the “Order ID” column when users clear grouping.
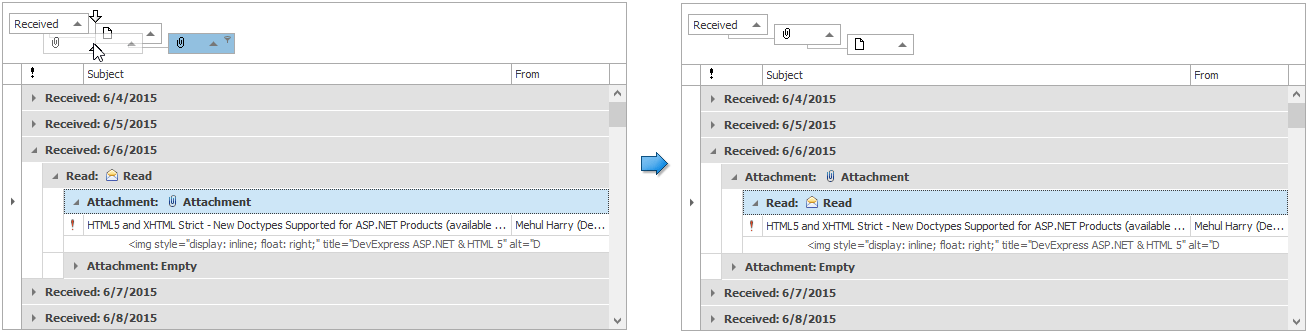
Multi-Column Grouping
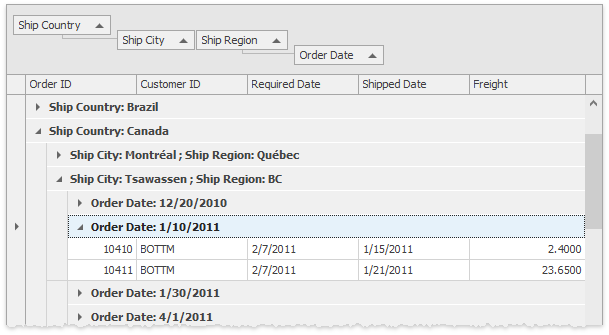
When data is grouped by multiple columns, you can drag a column header to another position within the group panel to change the group order.

private void Form1_Load(object sender, EventArgs e) {
gridView1.Columns[nameof(Mail.Received)].GroupIndex = 0;
gridView1.Columns[nameof(Mail.Read)].GroupIndex = 1;
gridView1.Columns[nameof(Mail.Attachment)].GroupIndex = 2;
}
Related API
GridColumn.GroupIndex — Accepts unique integer values that specify the group level for this column. Setting this property to -1 removes grouping by this column.
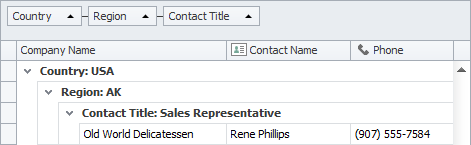
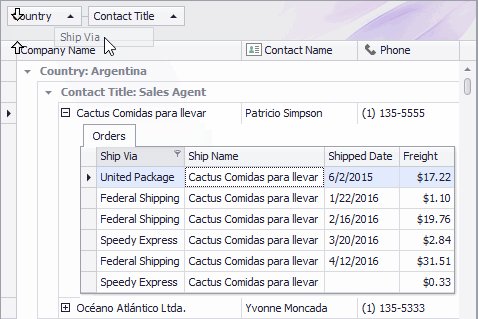
GridOptionsView.ShowGroupPanelColumnsAsSingleRow — If this setting is enabled, all column headers within a group panel are arranged in a line. In the figure below, data is grouped against “Country”, “Region”, and “Contact Title” columns. All three column headers are arranged in a line within the group panel.
Merged Column Grouping
Hold the Ctrl key when dragging column headers into the group panel to group data by multiple columns at once.

You can combine merged grouping with regular multi-column grouping.

To rearrange column headers within merged filter blocks, drag a column header with the Ctrl key pressed.
Related API
- GridOptionsCustomization.AllowMergedGrouping — Disables the merged grouping feature.
Column Headers
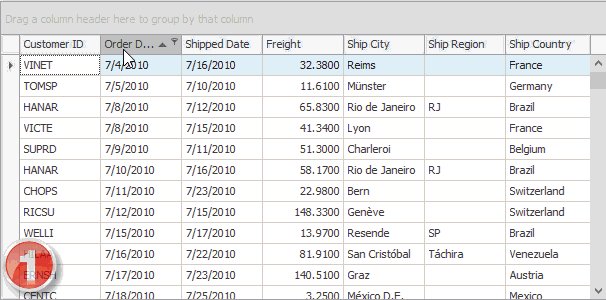
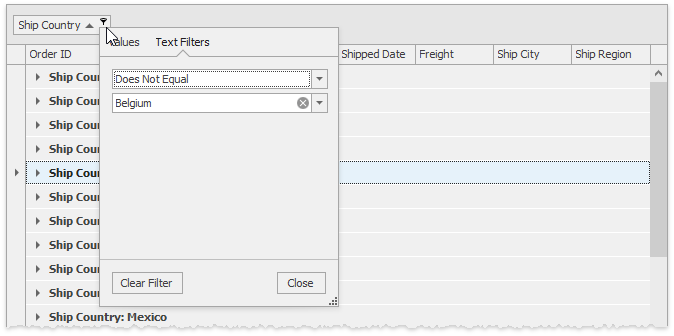
Column headers within a group panel have the same features as regular View columns: users can click a grouped column header to sort data in ascending or descending order, and invoke the filter menu to apply a filter.

Group Value Ranges
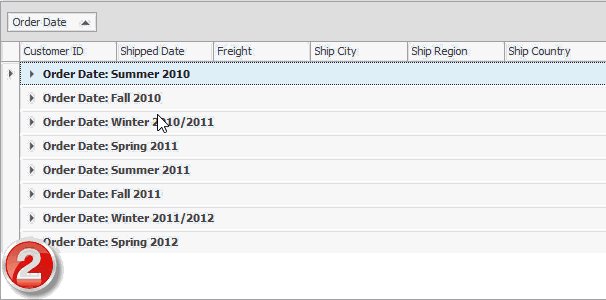
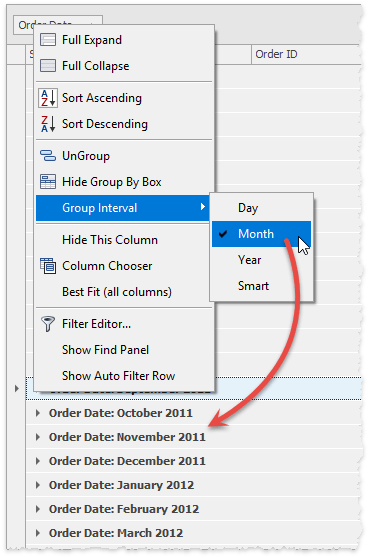
For DateTime columns, users can right-click a column header within the group panel and change the “Group Interval” setting.

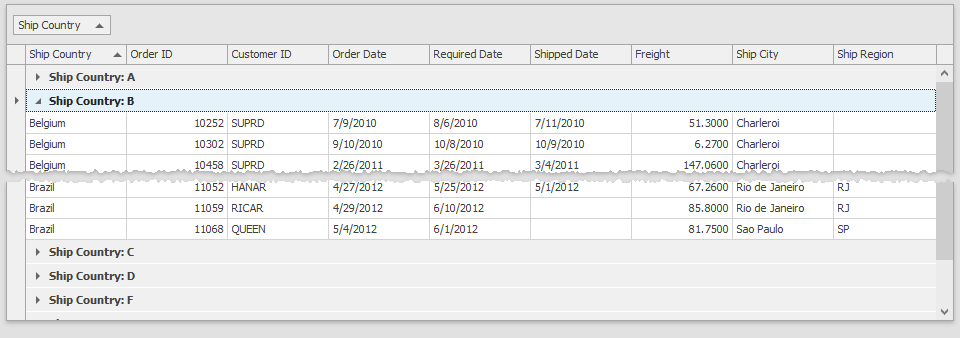
Using the GridColumn.GroupInterval property, you can set the group interval for DateTime columns in code. For string columns, the “Alphabetic” and “Value” intervals are available. The figure below illustrates the “Alphabetical” group interval set for the “Ship Country” column.

private void Form1_Load(object sender, EventArgs e) {
gridView1.OptionsView.ShowGroupedColumns = true;
gridView1.Columns[nameof(Product.ShipCountry)].GroupIndex = 0;
gridView1.Columns[nameof(Product.ShipCountry)].GroupInterval = ColumnGroupInterval.Alphabetical;
}
Fixed Group Rows
Enable the GridOptionsBehavior.AllowFixedGroups property to allow group rows to anchor to the View’s top. This behavior allows users to identify what group they are currently browsing when scrolling through grouped data.

Draw Styles
Utilize the GridOptionsView.GroupDrawMode property to switch between standard and Office-inspired draw modes for group rows. See the GroupDrawMode enumeration for more details.
Hide Single-Record Groups
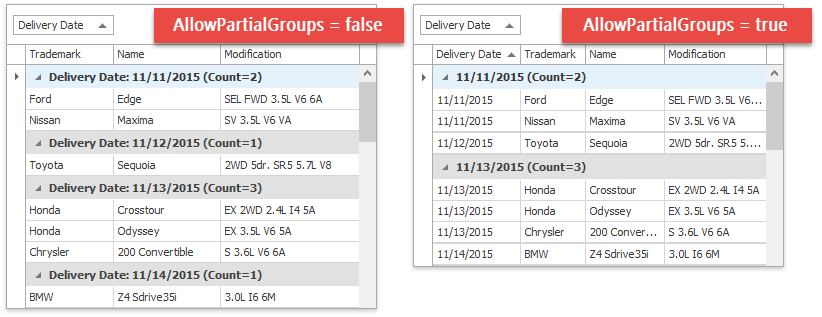
Disable the GridOptionsBehavior.AllowPartialGroups property to disable groups that contain only one data row. These data rows remain visible, but are displayed without parent groups and are separated from other data rows with blue lines.

When this option is enabled, column headers become visible in the Column Header Panel. Furthermore, group summaries are forcibly moved to group rows, and group footers then become hidden.
Master-Detail Grouping
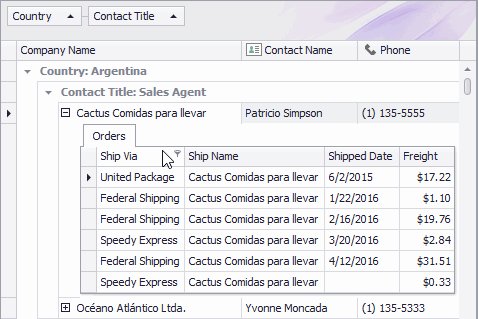
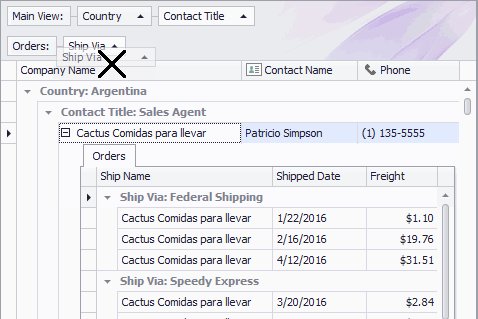
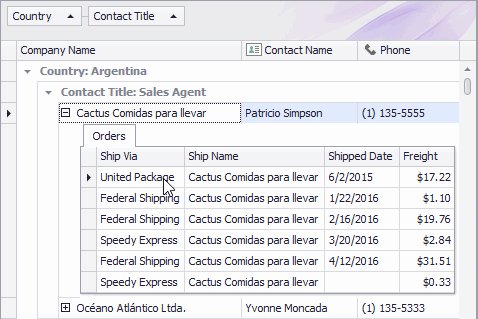
Enable the GridOptionsView.ShowChildrenInGroupPanel setting to display one group panel for all Master-Detail views.

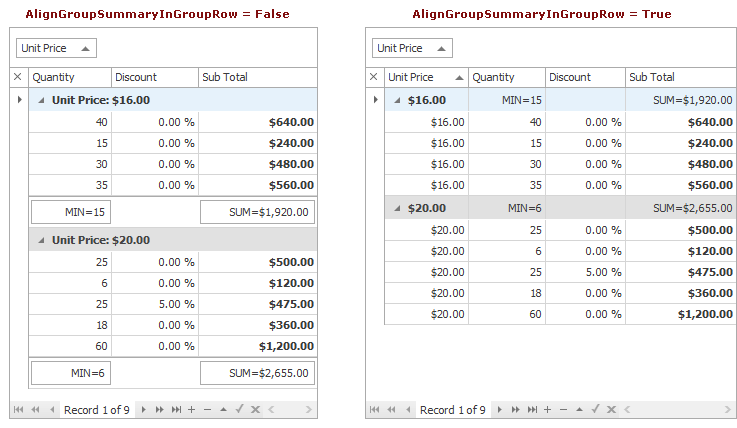
Align Summary in Group Rows
Enable the AlignGroupSummaryInGroupRow option to display group summaries in group rows under the corresponding column headers.