Application UI Manager
- 4 minutes to read
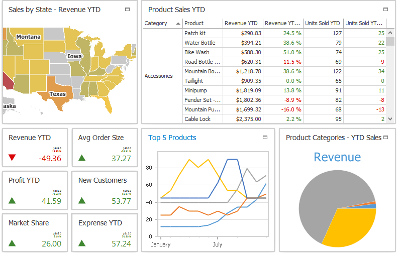
The “Application UI Manager” is an alias for the DocumentManager component that implements different types of UI - from traditional tabbed and native MDI interfaces to modern Windows 10-inspired and Widget UIs.

Views
The Application UI Manager supports two traditional MDI types (tabbed MDI and native MDI), Widget UI, and Windows Modern-inspired UI. The UI type depends on the currently active View.
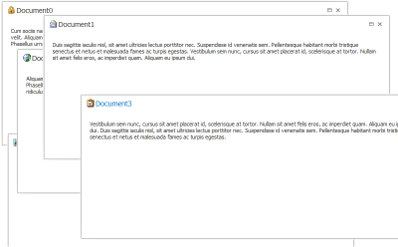
Tabbed View
The default View that is initially applied to the Document Manager when you drop this component onto your form. This View allows you to implement an MDI (multi document interface) where child Documents are displayed as tabs. End users can drag tab headers to rearrange documents, group them into either vertical or horizontal groups, and drag them away to make these Documents floating.

Native MDI View
Another View that supports the MDI concept. The Native MDI View is similar to the Tabbed View, except all documents that belong to this View are displayed as floating windows rather than tabs. Each floating document can be maximized to occupy the Application UI Manager’s entire area. In this case, other floating windows are hidden beneath this maximized document.

WindowsUI View
A View inspired by the Windows Modern UI, seen in Windows 8 and 10. Features five different Content Containers for documents, plus one container that displays static or animated tiles. You can combine these containers to create an advanced yet understandable application hierarchy. The seventh Flyout Container allows you to implement Windows Modern-styled pop-up menus and messages. Two built-in Navigation Bars host default or custom buttons that allow your end users to perform specific actions, such as navigating back, switching back to a start container, changing application themes, rotating documents, etc.

Widget View
This View displays its child documents as cards that are called Widgets. Widgets can be arranged differently based on the current layout mode. End users can maximize Widgets at runtime. A Widget can display different content in regular and maximized states.

Documents
All Views deal with Documents - containers that wrap your custom content. Every View operates its own type of Documents with unique settings. However, basic Document settings are shared among Documents of all types.

Deferred Load
In this mode, empty Documents receive their content dynamically at runtime, which significantly reduces initial application start-up time. You can choose whether to cache loaded Document content, or to reload it every time a Document activates. An optional loading indicator is available for high memory-consumption content pieces.

Interaction with the DockManager
When used together within one form, DocumentManager and DockManager components gain additional features.

- In TabbedView, dock panels can be docked as tabs. To enable this behavior, the DocumentManager dynamically creates Documents to wrap these panels.
- Docking hints of both components are painted in the same style.
- End-users can utilize the DocumentManager’s Document Selector to select dock panels as well as Documents.
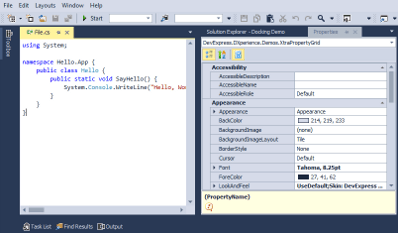
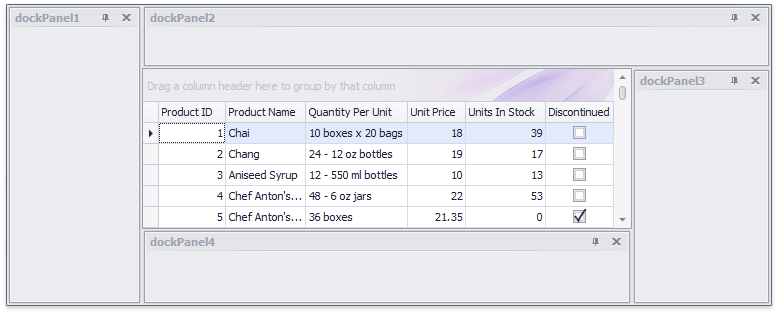
Non-Document Mode
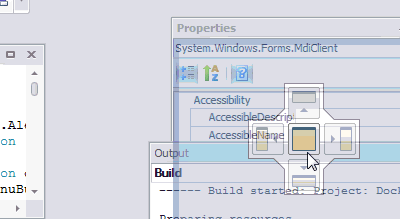
In this mode, the Application UI Manager displays one piece of content only (in the figure below - a Data Grid control). The currently applied View is ignored and no Documents are shown.

This mode is designed to gain all benefits from using both the DocumentManager and DockManager components (see the related section below) in scenarios where no multiple documents are needed. To activate this mode, assign your content to the DocumentManager.ClientControl property. Note that a client control should fill the form’s space in its entirety. Otherwise, you may observe the incorrect positioning of dock hints when dragging-and-dropping dock panels.
Designer
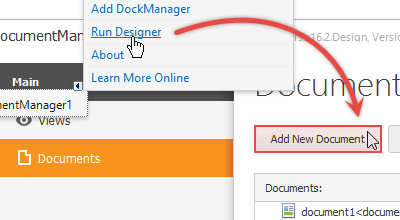
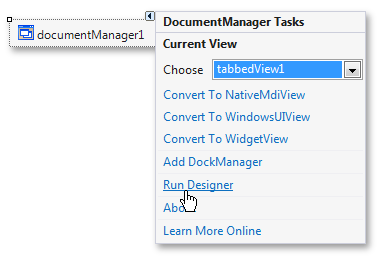
The Application UI Manager includes a Designer dialog that allows you to build a UI with little-to-no coding. To invoke this dialog, utilize the DocumentManager component’s smart tag.

The Designer dialog features different tabs and UI elements depending on the currently active View.
Bar and Ribbon Merging
The Application UI Manager simplifies merging Bar and Ribbon components in MDI applications.
See Also
The Application UI Manager allows you to emulate various UI types while maintaining comprehensive control of what’s happening within your application. This component is capable of implementing the most complex scenarios and is ideal for sophisticated business apps. Below is a list of similar controls that can be useful when you need something simpler than the Application UI Manager.
-
A light version of the Document Manager; this component offers the same MDI layout without additional features.
-
The simplest control capable of creating tabs. Use this control when all you need is to arrange multiple controls in tabs within a single application form.
-
Emulates the single document interface (SDI) instead of the Document Manager’s MDI-related views.