The List of Bar Items and Links
- 4 minutes to read
This topic lists the bar items that can be used to populate Bars, Ribbon and Menus.
Item/Link | Description |
|---|---|
BarButtonItem / BarButtonItemLink
| This item type represents a regular button. To respond to clicking the item, handle the BarItem.ItemClick or BarManager.ItemClick event, or specify a command for the item via the BarItem.Command property. |
BarCheckItem / BarCheckItemLink
| Represents a check button supporting two or three check states. To respond to toggling the button’s state, handle the BarCheckItem.CheckedChanged event. Bar check items can be combined into a group via the BarCheckItem.GroupIndex property. Checking one item within a group automatically unchecks the other items. |
BarItemSelector / BarItemSelectorLink
| A container for bar items that can have only one selected item. |
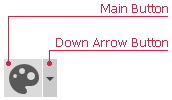
BarSplitButtonItem / BarSplitButtonItemLink
| Represents a button that supports the drop-down functionality. You can display the PopupMenu or any WPF control as the drop-down control. Use the BarSplitButtonItem.PopupControl property to associate a drop-down control with the button. |
BarSplitCheckItem / BarSplitCheckItemLink
| Combines a checkbox and dropdown buttons in one item. Use the BarSplitButtonItem.PopupControl property to associate a drop-down control with the item. |
|
| This item type represents an item that contains other items. It is visually represented as a submenu. Use the BarSubItem.ItemLinks property to add child items to the item. |
BarStaticItem / BarStaticItemLink
| An item of this type is used to represent static text on bars and menus. This item cannot be selected, and has no shortcuts. Clicking on the item however, invokes ItemClick events. |
An item of this type is used to visually separate bar items. This item cannot be selected, and has no shortcuts. Clicking on the item however, invokes ItemClick events. | |
|
| This item allows you to display editors from the DXEditors Library within bars and menus. Use the BarEditItem.EditSettings property to specify the type of editor to display. Use the BarEditItem.EditValue property to specify the initial value for the editor. To perform specific actions when the edit value is changed, handle the BarEditItem.EditValueChanged event. |
This item type represents a group of links. You can create a BarLinkContainerItem, populate it with links via the BarLinkContainerItem.ItemLinks property and then add it to a bar(s). The child links will be displayed in place of the container item. | |
ToolbarListItem / ToolbarListItemLink
| This item type represents a list of existing bars/bar item links and allows an end-user to customize the visibility of the bars/links. You can add a ToolbarListItem to a bar. A list of existing bars will be displayed in place of the item, where each bar will be represented as a check button. Toggling a check button will change the visibility of the corresponding bar. If the ToolbarListItem.ListItemType property is set to ToolbarListItemType.ShowBarsAndItems, the ToolbarListItem provides access to bar item links owned by bars. Each bar is represented by a sub-menu, which when expanded, displays a check list of bar item links owned by the bar. In this mode, an end-user can customize the visibility of the bar item links, not bars. |
This item type allows an end-user to control the visibility of links in a BarItemLinkCollection collection. For instance, it is possible to control the visibility of links owned by a bar, which are stored in the bar’s BarItemLinkHolderBase.ItemLinks collection. | |
BarButtonGroup / BarButtonGroupLink
| Represents a group of buttons within a RibbonControl. Button groups are never broken when a Ribbon control is resized. You can add items to a BarButtonGroup. Links that are displayed within button groups support small images only. Note BarButtonGroup items are only supported within a RibbonControl. |
RibbonGalleryBarItem / RibbonGalleryBarItemLink
| Represents a gallery within a RibbonControl. A gallery can display multiple gallery items, which are visually represented by images. Optionally, captions and descriptive text can be displayed for each gallery item. Note RibbonGalleryBarItem items are only supported within a RibbonPageGroup. |
BarItemMenuHeader / BarItemLinkMenuHeader
| Allows you to group context menu items and specify their alignment, caption, and appearance. |
Examples
- How to: create bars and allow them to be docked at any edge of the window
- How to: create bar button items and add separators between links
- How to: create a BarSplitButtonItem
- How to: embed editors into a bar
- How to: create a BarLinkContainerItem
- How to: create a ToolbarItemList item