ToolbarListItem Class
Represents a check list of available toolbars (and optionally, check lists of bar item links owned by the bars), allowing an end-user to toggle the visibility of bars/links.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
The contents of a ToolbarListItem object is automatically generated. If the ToolbarListItem.ListItemType property is set to ToolbarListItemType.ShowBars (default), the ToolbarListItem represents a list of existing bars in the form of a check list. Elements in the check list are check buttons displaying bar names. Clicking any check button toggles the visibility of the corresponding bar.

If the ToolbarListItem.ListItemType property is set to ToolbarListItemType.ShowBarsAndItems, the ToolbarListItem represents each bar as a sub-menu. The sub-menu contains corresponding bar item links in the form of a check list, allowing an end-user to change the visibility of the links. In this mode, an end-user can modify the visibility of bar item links, not bars.
Example
This example shows how to create a ToolbarListItem, used to provide access to available toolbars. The ToolbarListItem object is added to the BarSubItem displayed within the MainMenuControl.
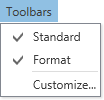
The following image shows the result:

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="ToolbarListItemEx.Window1"
Title="Window1" Height="300" Width="365">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl Grid.Row="0" Grid.ColumnSpan="2">
<dxb:MainMenuControl Caption="Main Menu">
<dxb:BarSubItem x:Name="toolbarSubMenu" Content="Toolbars">
<!--The item that provides access to available toobars-->
<!--Set ListItemType to ShowBarsAndItems to provide access to the toolbars' items-->
<dxb:ToolbarListItem x:Name="toolbarListItem" Content="Toolbar list" ListItemType="ShowBarsAndItems" />
</dxb:BarSubItem>
</dxb:MainMenuControl>
<dxb:ToolBarControl Caption="Bar 1">
<dxb:BarButtonItem x:Name="itemUndo" Content="Undo" Glyph="{dx:DXImage Image=Undo_16x16.png}" />
<dxb:BarButtonItem x:Name="itemRedo" Content="Redo" Glyph="{dx:DXImage Image=Redo_16x16.png}" />
</dxb:ToolBarControl>
<dxb:ToolBarControl Caption="Bar 2">
<dxb:BarButtonItem x:Name="itemCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}" />
<dxb:BarButtonItem x:Name="itemCopy" Content="Delete" Glyph="{dx:DXImage Image=Copy_16x16.png}" />
<dxb:BarButtonItem x:Name="itemPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}" />
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<RichTextBox Grid.Row="1" Grid.ColumnSpan="2"/>
</Grid>
</Window>