BarItemSelector Class
A container for bar items that can have only one selected item.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
You can use the BarItemSelector to group BarCheckItems. Once a user checks an item, the selector unchecks the previously selected item.

<dxb:ToolBarControl>
<dxb:BarItemSelector>
<dxb:BarCheckItem Glyph="{dx:DXImage 'SvgImages/Icon Builder/Actions_Question.svg'}"/>
<dxb:BarCheckItem Glyph="{dx:DXImage 'SvgImages/Icon Builder/Security_Warning.svg'}"/>
<dxb:BarCheckItem Glyph="{dx:DXImage 'SvgImages/Icon Builder/Security_WarningCircled1.svg'}"/>
</dxb:BarItemSelector>
</dxb:ToolBarControl>
The BarItemSelector does not allow users to uncheck items. Set the AllowEmptySelection property to true to change this behavior.
Generate Items from the View Model
The BarItemSelector can obtain its items from the View Model collection:

Create a collection of items that should be displayed in the
BarItemSelector:public class Priority { public int Id { get; set; } public string Name { get; set; } } public class ViewModel : ViewModelBase { public ViewModel() { Priorities = new ObservableCollection<Priority> { new Priority() { Id = 0, Name = "Low" }, new Priority() { Id = 1, Name = "Normal" }, new Priority() { Id = 2, Name = "High" } }; SelectedPriority = Priorities.FirstOrDefault(); } public ObservableCollection<Priority> Priorities { get; } public Priority SelectedPriority { get { return GetValue<Priority>(); } set { SetValue(value); } } }Bind the ItemLinksSource property to the created collection.
- Specify a template that generates items and assign it to the ItemTemplate property.
- The SelectedItem property allows you to define a checked item in the View Model.
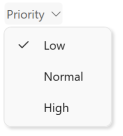
<dxb:BarSubItem Content="Priority">
<dxb:BarItemSelector ItemLinksSource="{Binding Priorities}"
SelectedItem="{Binding SelectedPriority}">
<dxb:BarItemSelector.ItemTemplate>
<DataTemplate>
<ContentControl>
<dxb:BarCheckItem Content="{Binding Name}"/>
</ContentControl>
</DataTemplate>
</dxb:BarItemSelector.ItemTemplate>
</dxb:BarItemSelector>
</dxb:BarSubItem>
Inheritance
See Also