BarLinkContainerItemLink Class
Represents a link to a BarLinkContainerItem object.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
See Items and Links to learn more.
Example
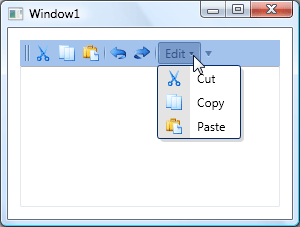
This example shows how to create a BarLinkContainerItem, which is a container of item links. The BarLinkContainerItem contains Cut, Copy, and Paste commands. The contents of the BarLinkContainerItem appear in the example in two places: in a bar and within a sub-menu. In the example, the bar is docked to the BarContainerControl which is created implicitly by setting the BarManager.CreateStandardLayout option to true.
The following image shows the result:

<dxb:BarManager CreateStandardLayout="True" Margin="12" Name="barManager1">
<dxb:BarManager.Items>
<dxb:BarButtonItem x:Name="itemCut" Content="Cut" Glyph="pack://application:,,,/Images/cut16x16.png" />
<dxb:BarButtonItem x:Name="itemCopy" Content="Copy" Glyph="pack://application:,,,/Images/copy16x16.png" />
<dxb:BarButtonItem x:Name="itemPaste" Content="Paste" Glyph="pack://application:,,,/Images/paste16x16.png" />
<dxb:BarButtonItem x:Name="itemUndo" Content="Undo" Glyph="pack://application:,,,/Images/undo16x16.png" />
<dxb:BarButtonItem x:Name="itemRedo" Content="Redo" Glyph="pack://application:,,,/Images/redo16x16.png" />
<!--Create a BarLinkContainerItem to display three edit commands-->
<dxb:BarLinkContainerItem x:Name="linkContainerItem1" Content="Edit Commands">
<dxb:BarLinkContainerItem.ItemLinks>
<dxb:BarButtonItemLink BarItemName="itemCut" />
<dxb:BarButtonItemLink BarItemName="itemCopy" />
<dxb:BarButtonItemLink BarItemName="itemPaste" />
</dxb:BarLinkContainerItem.ItemLinks>
</dxb:BarLinkContainerItem>
<!--Create a sub-menu displaying the BarLinkContainerItem's contents-->
<dxb:BarSubItem Content="Edit" x:Name="subMenu1">
<dxb:BarSubItem.ItemLinks>
<dxb:BarLinkContainerItemLink BarItemName="linkContainerItem1" />
</dxb:BarSubItem.ItemLinks>
</dxb:BarSubItem>
</dxb:BarManager.Items>
<!--Create a bar and display the BarLinkContainerItem and SubMenu in the bar-->
<dxb:BarManager.Bars>
<dxb:Bar x:Name="bar1" Caption="Bar 1">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Top" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarLinkContainerItemLink BarItemName="linkContainerItem1" />
<!--Create a separator between links-->
<dxb:BarItemLinkSeparator />
<dxb:BarButtonItemLink BarItemName="itemUndo" />
<dxb:BarButtonItemLink BarItemName="itemRedo" />
<!--Create a separator between links-->
<dxb:BarItemLinkSeparator />
<dxb:BarSubItemLink BarItemName="subMenu1" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
</dxb:BarManager.Bars>
<RichTextBox></RichTextBox>
</dxb:BarManager>
Implements
Inheritance
See Also