How to: Embed Editors into a Bar
This example shows how to embed in-place editors into a bar using BarEditItem objects. Two editors (DateEdit and SpinEdit) are added with the BarEditItem.EditSettings property. Values for the editors are provided using the BarEditItem.EditValue property.
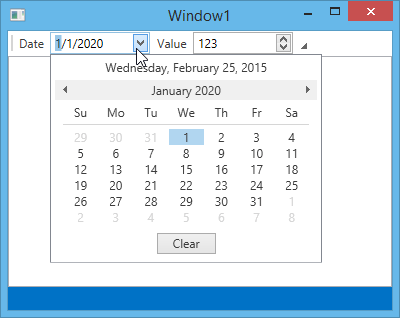
The following image shows the result:

<Window x:Class="CreateBarEditItems.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="400"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:ToolBarControl Caption="Settings Bar" RotateWhenVertical="True">
<!--Create a DateEdit and SpinEdit in-place editors -->
<dxb:BarEditItem x:Name="editItemDateEdit1" Content="Date" EditValue="01/01/2020" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:DateEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
<dxb:BarEditItem x:Name="editItemSpinEdit1" Content="Value" EditValue="123" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:SpinEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<DockPanel Grid.Row="1" LastChildFill="True">
<dxb:BarContainerControl ContainerType="Left" DockPanel.Dock="Left"/>
<dxb:BarContainerControl ContainerType="Right" DockPanel.Dock="Right"/>
<RichTextBox/>
</DockPanel>
<dxb:BarContainerControl ContainerType="Bottom" Grid.Row="2">
<dxb:StatusBarControl Caption="Status Bar"/>
</dxb:BarContainerControl>
</Grid>
</Window>