BarEditItem Class
Represents a bar item that allows you to embed any editor from the DXEditors library into bars.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Related API Members
The following members return BarEditItem objects:
Remarks
This bar item allows you to embed editors into bars. You can embed any editor from the WPF Editors library.

To embed an editor, set the BarEditItem.EditSettings property to a corresponding descendant of the BaseEditSettings class. For instance, to embed a DateEdit editor into bars, assign the BarEditItem.EditSettings property to a new instance of the DateEditSettings class. The DateEdit control is created based on the specified EditSettings object. To define the editor’s value, use the BarEditItem.EditValue property.
<dxb:BarEditItem EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:DateEditSettings ShowWeekNumbers="True"/>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
The BarEditItem.EditHorizontalAlignment property allows you to specify the editor’s horizontal alignment within the BarEditItem.
Use the BarEditItem.EditStyle property to specify editor settings that are not available in the EditSettings object:
<dxb:BarEditItem EditWidth="100">
<dxb:BarEditItem.EditStyle>
<Style TargetType="dxe:DateEdit">
<Setter Property="ShowToday" Value="False"/>
</Style>
</dxb:BarEditItem.EditStyle>
<dxb:BarEditItem.EditSettings>
<dxe:DateEditSettings ShowWeekNumbers="True"/>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
At runtime, you can use the link’s BarEditItemLink.Editor property to access the embedded editor.
Commands are not supported for BarEditItem objects.
Tip
You can also use the EditTemplate property to embed an editor.
Example
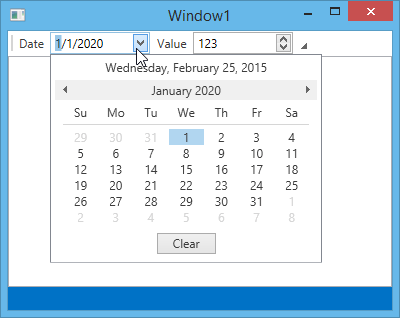
This example shows how to embed in-place editors into a bar using BarEditItem objects. Two editors (DateEdit and SpinEdit) are added with the BarEditItem.EditSettings property. Values for the editors are provided using the BarEditItem.EditValue property.
The following image shows the result:

<Window x:Class="CreateBarEditItems.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="400"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:ToolBarControl Caption="Settings Bar" RotateWhenVertical="True">
<!--Create a DateEdit and SpinEdit in-place editors -->
<dxb:BarEditItem x:Name="editItemDateEdit1" Content="Date" EditValue="01/01/2020" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:DateEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
<dxb:BarEditItem x:Name="editItemSpinEdit1" Content="Value" EditValue="123" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:SpinEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<DockPanel Grid.Row="1" LastChildFill="True">
<dxb:BarContainerControl ContainerType="Left" DockPanel.Dock="Left"/>
<dxb:BarContainerControl ContainerType="Right" DockPanel.Dock="Right"/>
<RichTextBox/>
</DockPanel>
<dxb:BarContainerControl ContainerType="Bottom" Grid.Row="2">
<dxb:StatusBarControl Caption="Status Bar"/>
</dxb:BarContainerControl>
</Grid>
</Window>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the BarEditItem class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.