BarEditItem.EditSettings Property
Gets or sets the edit settings for the item, based upon which an in-place editor is created. This is a dependency property.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| BaseEditSettings | A BaseEditSettings object. |
Remarks
To display a specific in-place editor within bars, create a BarEditItem object and assign a BaseEditSettings descendant instance to the EditSettings property. The type of the assigned object will specify the type of the in-place editor created. The created editor can be accessed via the BarEditItemLink.Editor property.
To provide values for the in-place editor, use the BarEditItem.EditValue property. The BarEditItem.EditValueChanged event allows you to respond to changing the edit value.
Example
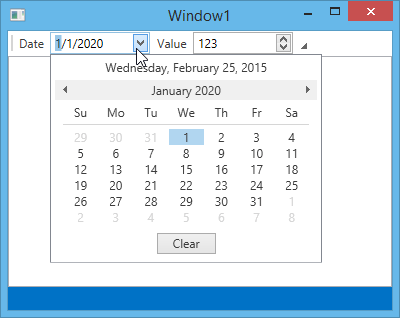
This example shows how to embed in-place editors into a bar using BarEditItem objects. Two editors (DateEdit and SpinEdit) are added with the BarEditItem.EditSettings property. Values for the editors are provided using the BarEditItem.EditValue property.
The following image shows the result:

<Window x:Class="CreateBarEditItems.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="400"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:ToolBarControl Caption="Settings Bar" RotateWhenVertical="True">
<!--Create a DateEdit and SpinEdit in-place editors -->
<dxb:BarEditItem x:Name="editItemDateEdit1" Content="Date" EditValue="01/01/2020" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:DateEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
<dxb:BarEditItem x:Name="editItemSpinEdit1" Content="Value" EditValue="123" EditWidth="100">
<dxb:BarEditItem.EditSettings>
<dxe:SpinEditSettings />
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<DockPanel Grid.Row="1" LastChildFill="True">
<dxb:BarContainerControl ContainerType="Left" DockPanel.Dock="Left"/>
<dxb:BarContainerControl ContainerType="Right" DockPanel.Dock="Right"/>
<RichTextBox/>
</DockPanel>
<dxb:BarContainerControl ContainerType="Bottom" Grid.Row="2">
<dxb:StatusBarControl Caption="Status Bar"/>
</dxb:BarContainerControl>
</Grid>
</Window>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the EditSettings property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.