Filter Modes and Custom Filtering
- 4 minutes to read
Note
Filtering by display text and custom filtering are not supported in server mode.
Filter Modes
The grid allows its data to be filtered by column values (edit values) or display text. Use the ColumnBase.ColumnFilterMode property to specify the column’s filter mode.
Filter by Column Values
Set the ColumnBase.ColumnFilterMode property to ColumnFilterMode.Value.

Filter by Display Text
Set the ColumnBase.ColumnFilterMode property to ColumnFilterMode.DisplayText. Users must enter text that matches the column’s formatted value(s) completely.

Modify Applied Filters
Handle the GridControl.SubstituteFilter / TreeListView.SubstituteFilter event to replace the applied filter with a custom filter.
Convert the Search String to Filter Criteria
The DataViewBase.SearchStringToFilterCriteria event occurs each time a user starts to search data and allows you to customize the filter created based on the entered search string.
Custom Filters
You can use custom rules to hide and show data rows. The custom filter takes priority over the filter criteria applied in a column’s Drop-down Filter or the Automatic Filter Row.
To apply a custom filter condition, create a command that uses custom rules to filter rows and assign this command to the GridControl.CustomRowFilterCommand / TreeListView.CustomNodeFilterCommand property. The GridControl executes this command for each record in a data source. You can use the RowFilterArgs.Item property to get the processed data source record or the RowFilterArgs.SourceIndex property to get the record’s index in a data source. The RowFilterArgs.DefaultVisibility property returns the row’s visibility state based on the applied filter.
To hide or show a row, specify the RowFilterArgs.Visible property.
Example
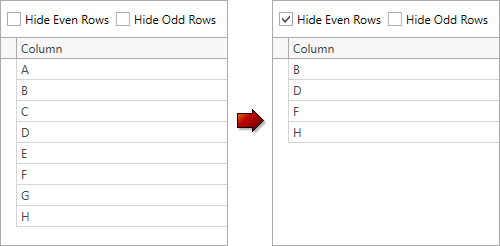
The following example demonstrates how to apply a custom filter condition to the GridControl:

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="36" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<CheckBox Margin="7,0,7,0"
VerticalAlignment="Center"
Content="Hide Even Rows"
IsChecked="{Binding HideEvenItems}" />
<CheckBox VerticalAlignment="Center"
Content="Hide Odd Rows"
IsChecked="{Binding HideOddItems}" />
</StackPanel>
<dxg:GridControl Grid.Row="1"
AutoGenerateColumns="AddNew"
ItemsSource="{Binding Items}"
CustomRowFilterCommand="{Binding CustomRowFilterCommand}">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
ShowGroupPanel="False"
NavigationStyle="None" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
public bool HideEvenItems {
get { return GetValue<bool>(nameof(HideEvenItems)); }
set { SetValue(value, UpdateFiltrationLogic, nameof(HideEvenItems)); }
}
public bool HideOddItems {
get { return GetValue<bool>(nameof(HideOddItems)); }
set { SetValue(value, UpdateFiltrationLogic, nameof(HideOddItems)); }
}
public ICommand<RowFilterArgs> CustomRowFilterCommand {
get { return GetValue<ICommand<RowFilterArgs>>(nameof(CustomRowFilterCommand)); }
set { SetValue(value, nameof(CustomRowFilterCommand)); }
}
public ObservableCollection<object> Items { get; }
public MainViewModel() {
Items = new ObservableCollection<object>(GetItems());
UpdateFiltrationLogic();
}
static IEnumerable<object> GetItems() {
return new object[] { "A", "B", "C", "D", "E", "F", "G", "H" };
}
void UpdateFiltrationLogic() {
CustomRowFilterCommand = new DelegateCommand<RowFilterArgs>(CustomRowFilter);
}
void CustomRowFilter(RowFilterArgs args) {
if(HideOddItems && args.SourceIndex % 2 == 1)
args.Visible = false;
if(HideEvenItems && args.SourceIndex % 2 == 0)
args.Visible = false;
}
}