Search
- 9 minutes to read
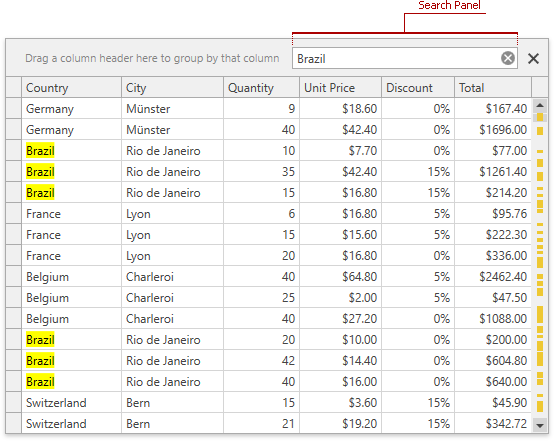
The built-in Search Panel allows users to find information within the GridControl and TreeListControl:

The Search Panel searches data by display text.
Tip
The Data Grid supports AI-powered Semantic Search. Unlike standard keyword-based search, semantic search leverages Natural Language Processing (NLP) to analyze search queries beyond exact keyword matching. See the following help topic for additional information: Semantic Search AI-powered Extension.
Show and Hide the Search Panel
To display the Search Panel, do one of the following:
- Press Ctrl + F.
- Click the Show Search Panel button (
 ).
). - Select the Show Search Panel item in a column’s context menu.
- Call the DataViewBase.ShowSearchPanel method.
To hide the Search Panel, do one of the following:
- Press Esc (the first press clears the search box; the second press closes the Search Panel).
- Click the Close button (
 ).
). - Select the Hide Search Panel item in a column’s context menu.
- Call the DataViewBase.HideSearchPanel method.
To move focus from the Search Panel to the grid’s data area, a user should press the Down Arrow key.
To show the MRU search drop-down list, a user should press Alt + Down Arrow keys.
Tip
Set the DataViewBase.ShowSearchPanelMode property to ShowSearchPanelMode.Always to always display the Search Panel.
Set the DataViewBase.ShowSearchPanelMode property to ShowSearchPanelMode.Never to prohibit users from displaying the Search Panel.
Filter and Highlight Results
You can specify how to display search results:
- Hide records that do not match the query (DataViewBase.SearchPanelAllowFilter).
- Highlight results in the view (DataViewBase.SearchPanelHighlightResults).
- Display scrollbar annotations for search results (TableView.ScrollBarAnnotationMode / TreeListView.ScrollBarAnnotationMode).
The GridControl raises filter events (FilterChanged, FilterGroupSortChanging, and so on) when users search data with the DataViewBase.SearchPanelAllowFilter option enabled.
The following table lists properties that affect highlighted text appearance:
| Property | Description |
|---|---|
| HighlightedTextBackground | Gets or sets the brush used to paint the background of the highlighted text. |
| HighlightedTextForeground | Gets or sets the brush used to paint the foreground of the highlighted text. |
| HighlightedFontSize | Gets or sets the font size of the highlighted text. |
| HighlightedFontFamily | Gets or sets the font family of the highlighted text. |
| HighlightedFontStyle | Gets or sets the font style of the highlighted text. |
| HighlightedFontWeight | Gets or sets the font weight of the highlighted text. |
<dxg:GridColumn FieldName="ProductName">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings>
<dxe:TextEditSettings.StyleSettings>
<dxe:TextEditStyleSettings HighlightedTextBackground="Orange"
HighlightedTextForeground="Red"/>
</dxe:TextEditSettings.StyleSettings>
</dxe:TextEditSettings>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
Search Panel UI
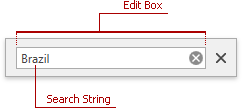
Search String
A user specifies a search string in the Search Panel‘s edit box. Use the DataViewBase.SearchString property to specify a search string in code.

Note
Searches performed with the Search Panel are case-insensitive.
Null Text
The text displayed in the Search Panel‘s edit box when the search text is null. Use the DataViewBase.SearchPanelNullText property to specify the null text.

Result Info Panel
Shows information about search results in the Search Panel. Set the DataViewBase.ShowSearchPanelResultInfo property to true to show the result info panel.

Note
The GridControl does not display the result info panel if the DataViewBase.SearchPanelAllowFilter property is set to true.
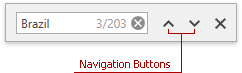
Navigation Buttons
Allow users to navigate through search results. Set the DataViewBase.ShowSearchPanelNavigationButtons property to true to show navigation buttons in the Search Panel.

MRU Button
Allows users to invoke the MRU search drop-down list. Set the DataViewBase.ShowSearchPanelMRUButton property to true to show the MRU button in the Search Panel.

The MRU search drop-down list displays the most recently used search strings. If the DataViewBase.SearchPanelImmediateMRUPopup property value is true, the MRU search drop-down is invoked when a user types in the Search Panel.
Find Button
The GridControl starts to search data after the delay that the DataViewBase.SearchDelay property specifies.
Set the DataViewBase.SearchPanelFindMode property to FindMode.FindClick to make the GridControl start to search data when a user presses Enter or clicks the Find button. To show the Find button in the Search Panel, set the DataViewBase.ShowSearchPanelFindButton property to true.

Close Button
Closes the Search Panel. Set the DataViewBase.ShowSearchPanelCloseButton property to false to hide the Close button.

Search Panel Positions
The Search Panel is merged with the Group Panel:

Set the GridViewBase.SearchPanelPosition property to SearchPanelPosition.OverGroupPanel to show the Search Panel over the Group Panel:

You can specify the DataViewBase.SearchPanelHorizontalAlignment property to set the Search Panel‘s alignment. In the following image, the Search Panel is stretched:

Search Syntax
Single keyword.
Sales— Selects records that contain the “Sales” string in any search column.
To search for a string that contains a space character or another special symbol (+, -, %, :), specify this string in quotation marks.
"Sales Manager"— Selects records that contain “Sales Manager” in any search column.
Without quotation marks, words separated by the space character are treated as individual conditions.
Sales Manager— Selects records that contain either “Sales” or “Manager” strings in any search column.
To search against a specific column, precede a search string with the column’s display name plus a colon character.
Instead of the complete name, you can partially specify the display name using the initial characters of a column’s display name. A search is performed against the first column whose display name starts with the specified substring. To search against a column whose display caption contains space characters, specify the column’s display caption in quotation marks.
Group:Sales— Selects records that contain “Sales” in the column that starts with “Group”.
If the search string contains multiple conditions separated by space characters, and at least one condition defines a search against a specific column, only records that match all of these conditions are shown (in other words, the conditions are combined by the
ANDlogical operator). If there is no column specification, records that match at least one of these conditions are shown (the conditions are combined by theORlogical operator).Group:Sales Manager— Selects records that contain “Sales” in the column that starts with “Group”, and also contain “Manager” in any search column.
Precede a condition with
+to display only records that match this condition. The+specifier allows you to implement the logicalANDoperator. There should be no space character between the+sign and the condition.Sales +Specialist— Selects records that contain both “Sales” and “Specialist” in search columns.
Precede a condition with
-to exclude records that match this condition from the result set. There should be no space between the-sign and the condition.Sales -Specialist— Selects records that contain “Sales” excluding records that contain “Specialist”.
If the expression contains the
-character, quotation marks are ignored.(only if SearchPanelFindFilter is set to
Like) Use the%character to apply theLIKEoperator to the associated condition:
You can combine different operators.
Sales +Representative -"United States"— Selects records that contain both “Sales” and “Representative” in search columns, excluding records that contain “United States”.
Parse Modes
Use the DataViewBase.SearchPanelParseMode property to specify how the search string is parsed.
“And” (Default) Mode
Search words are combined by the AND operator:

“Or” Mode
Search words are combined by the OR operator:

To use the AND operator for a search word, add the + character before this word:

“Exact” Mode
The exact match. If the search string contains space characters, the words are not treated separately:

“Mixed” Mode
Search words are combined by the OR operator:

The operator changes to AND if you specify a column name before a search word:

Tree List Filter Modes
The TreeListView displays only nodes that meet the filter criteria. A node at the highest hierarchy level that meets the filter criteria becomes the root node. The nearest child node that meets the filter criteria changes its hierarchy level to the next level down from the root.

You can change this behavior. Use the TreeListView.FilteringMode property to specify how to filter nodes.
Refer to the following help topic for more information: Filter Nodes.
Related API
SearchColumns Property
The DataViewBase.SearchColumns property specifies the field names against which searches are performed.
The default property value is *. In this case, a search is performed against all visible columns. To search against specific columns, specify the corresponding field names, delimiting them with the ; character. You can use the ColumnBase.AllowSearchPanel property to specify whether the column data is taken into account when using the Search Panel.
SearchPanelFindFilter Property
The DataViewBase.SearchPanelFindFilter property specifies the type of the comparison operator used to create filter conditions.
SearchStringToFilterCriteria Event
The DataViewBase.SearchStringToFilterCriteria event occurs when the GridControl starts to search data.
The following code sample shows how to make the Search Panel search for a string that contains a space character without the need to specify this string in quotation marks:

<dxg:GridControl.View>
<dxg:TableView
SearchStringToFilterCriteria="TableView_SearchStringToFilterCriteria"
SearchString="Alex Mercer"
SearchPanelAllowFilter="False"/>
</dxg:GridControl.View>
void TableView_SearchStringToFilterCriteria(object sender, SearchStringToFilterCriteriaEventArgs e) {
e.Filter = CriteriaOperator.Parse(string.Format("Contains([Name], '{0}')", e.SearchString));
}
Limitations
In master-detail mode, the GridControl searches data among expanded detail views only. It does not expand master rows even if they contain detail rows that match the search string.
In master-detail mode, the Result Info Panel, Navigation Buttons, and Scrollbar Annotations are not supported for detail search results.
Refer to the following help topic for more information: Enable Search Operations in Detail Grid.
In virtual sources, the Search Panel is disabled. Refer to the Enable Search Panel topic for instructions on how to enable the Search Panel.
The TreeListView and TreeListControl create child nodes dynamically when you expand their parent node. Users can search through created nodes only. Set the EnableDynamicLoading property to false to create all nodes when the control is loaded.
To allow users to search data when you define a custom CellTemplate, the template should contain a BaseEdit class descendant declared as demonstrated in the following topic: Custom In-Place Cell Editors.

