Header Content Customization
- 3 minutes to read
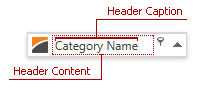
This topic describes how to customize the header content. The main part of the header content is a caption. You can change this caption and add different elements to the header content.

Header Caption
Specify the BaseColumn.Header property to change the column header’s caption. The ColumnBase.FieldName property specifies the caption if the BaseColumn.Header property is not specified. Camel-case field names are separated by spaces, for example, the header for the “CategoryName” field name is “Category Name”.
Tip
- Use the BaseColumn.HorizontalHeaderContentAlignment property to specify the content’s alignment.
- Use the BaseColumn.HeaderCaption property to obtain a column header caption.
Example: Alignment in Columns
The code sample below shows how to specify the CategoryName column’s header caption and show it in the center:
<dxg:GridColumn FieldName="CategoryName" Header="Category" HorizontalHeaderContentAlignment="Center"></dxg:GridColumn>

To align content in the column cells, follow the steps below:
- Create an *EditSettings object and assign it to the ColumnBase.EditSettings property.
- Use the BaseEditSettings.HorizontalContentAlignment property to specify the cell content alignment.

<dxg:GridColumn FieldName="CategoryName" Header="Category" HorizontalHeaderContentAlignment="Center">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings HorizontalContentAlignment="Center"/>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
Example: Format the Header Caption
You can bind a column’s header to a property and specify the StringFormat:
<dxg:GridColumn FieldName="CategoryName" Header="{Binding Path=InterestRate, StringFormat='Interest Rate: ##.0 %'}" />

Header Content
Specify the BaseColumn.HeaderTemplate property to customize an individual column’s header content. You can specify a common template for all columns in the current GridControl view using the DataViewBase.ColumnHeaderTemplate. The data context (binding source) for these templates is the BaseColumn.HeaderCaption property.
The code sample below shows how to add a button to a header’s content:

<dxg:GridColumn FieldName="CategoryName">
<dxg:GridColumn.HeaderTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding}"></TextBlock>
<Button Content="Button" Margin="0,5,0,0"></Button>
</StackPanel>
</DataTemplate>
</dxg:GridColumn.HeaderTemplate>
</dxg:GridColumn>
If you have more than one template that defines header content, specify the BaseColumn.HeaderTemplateSelector property to choose a template based on custom logic. Use the BaseColumn.ActualHeaderTemplateSelector property to obtain the actual template selector.
Customize Header Content Based on Location
The GridControl displays column headers in the following containers:
- Column Header Panel
- Group Panel (if you group data by this column)
- Column Chooser
- Filter Editor
- Filter Panel
The GridControl applies the BaseColumn.HeaderTemplate to column headers in all containers.
For the Column Header Panel, Group Panel, and Column Chooser, you can use the ColumnBase.HeaderPresenterType attached property to determine the header location as demonstrated in the example below:
The ColumnBase.FilterEditorHeaderTemplate property allows you to specify a template for headers displayed in the Filter Editor and Filter Panel:

<dxg:GridColumn FieldName="ProductName">
<dxg:GridColumn.HeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
FontWeight="Bold"
Foreground="Red"/>
</DataTemplate>
</dxg:GridColumn.HeaderTemplate>
<dxg:GridColumn.FilterEditorHeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"
FontWeight="Bold"
Foreground="Blue"
FontStyle="Italic"/>
</DataTemplate>
</dxg:GridColumn.FilterEditorHeaderTemplate>
</dxg:GridColumn>
Header Content Style
Specify the ColumnBase.ColumnHeaderContentStyle property to change the header content’s appearance. Use the DataViewBase.ColumnHeaderContentStyle property to specify the common style applied to all the columns in the current GridControl’s view. The target element for these styles is the ContentControl class.
The code sample below shows how to change the header caption color and increase the font size:
<dxg:GridColumn FieldName="CategoryName">
<dxg:GridColumn.ColumnHeaderContentStyle>
<Style TargetType="{x:Type ContentControl}">
<Setter Property="FontSize" Value="15" />
<Setter Property="Foreground" Value="Red" />
</Style>
</dxg:GridColumn.ColumnHeaderContentStyle>
</dxg:GridColumn>

Tip
Use the ColumnBase.ActualColumnHeaderContentStyle property to obtain the style applied to the column header content.