BaseColumn.Header Property
Gets or sets the column header’s content. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v24.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
#Declaration
#Property Value
| Type | Description |
|---|---|
| Object | The column header’s content. |
#Remarks
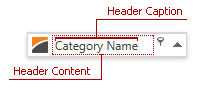
The main part of the header content is a caption. You can change this caption and add different elements to the header content.

Tip
Topic: Header Content Customization
#Header Caption
Specify the BaseColumn.Header property to change the column header’s caption. The ColumnBase.FieldName property specifies the caption if the BaseColumn.Header property is not specified. Camel-case field names are separated by spaces, for example, the header for the “CategoryName” field name is “Category Name”.
Tip
- Use the Base
Column. property to specify the content’s alignment.Horizontal Header Content Alignment - Use the Base
Column. property to obtain a current column header’s caption.Header Caption
#Example 1
The code sample below shows how to specify the CategoryName column’s header caption and show it in the center:
<dxg:GridColumn FieldName="CategoryName" Header="Category" HorizontalHeaderContentAlignment="Center"></dxg:GridColumn>

#Example 2
You can bind a column’s header to a property and specify the StringFormat:
<dxg:GridColumn FieldName="CategoryName" Header="{Binding Path=InterestRate, StringFormat='Interest Rate: ##.0 %'}" />

#Header Content
Specify the BaseColumn.HeaderTemplate property to customize an individual column’s header content. You can specify a common template for all columns in the current GridControl‘s view using the DataViewBase.ColumnHeaderTemplate. The data context (binding source) for these templates is the BaseColumn.HeaderCaption property.
The code sample below shows how to add a button to a header’s content:

<dxg:GridColumn FieldName="CategoryName">
<dxg:GridColumn.HeaderTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding}"></TextBlock>
<Button Content="Button" Margin="0,5,0,0"></Button>
</StackPanel>
</DataTemplate>
</dxg:GridColumn.HeaderTemplate>
</dxg:GridColumn>
If you have more than one template that can be used to render the header content, specify the BaseColumn.HeaderTemplateSelector property to implement custom logic for selecting the required template. Use the BaseColumn.ActualHeaderTemplateSelector property to obtain the current template selector.
#Header Content Style
Specify the ColumnBase.ColumnHeaderContentStyle property to change the header content’s appearance. Use the DataViewBase.ColumnHeaderContentStyle property to specify the common style applied to all the columns in the current GridControl’s view. The target element for these styles is the ContentControl class.
The code sample below shows how to change the header caption color and increase the font size:
<dxg:GridColumn FieldName="CategoryName">
<dxg:GridColumn.ColumnHeaderContentStyle>
<Style TargetType="{x:Type ContentControl}">
<Setter Property="FontSize" Value="15" />
<Setter Property="Foreground" Value="Red" />
</Style>
</dxg:GridColumn.ColumnHeaderContentStyle>
</dxg:GridColumn>

Tip
Use the Column
#Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Header property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.