Column Header Customization
- 2 minutes to read
A column header identifies a column, displays that column’s caption, and also allows users to move and resize the column, apply sorting and filtering, etc.
Specify the DataViewBase.ShowColumnHeaders property to show/hide column headers in the current GridControl view.
Header Elements
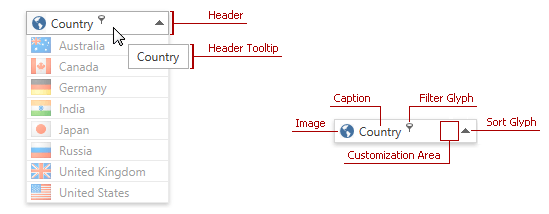
The image below illustrates elements that a column header can contain:

The following table lists column header elements and contains corresponding references to topics that describe customization techniques:
| Header Element | Description | Topic |
|---|---|---|
| Header Caption | Identifies column content. | Header Content Customization |
| Header Image | Contains graphical information about column content. | Header Image Customization |
| Customization Area | Allows you to display custom content within a column header. | Using Customization Area |
| Header Tooltip | Displayed when a user hovers the mouse pointer over the column header. | Header Tooltip Customization |
| Filter and Sort Glyphs | Allows users to filter and sort column values. | Inner Column Header Template Customization |
The GridControl raises the DataViewBase.ColumnHeaderClick event when a user clicks a column header.
Header Style
Use the BaseColumn.HeaderStyle / DataViewBase.ColumnHeaderStyle properties to customize column header appearance.
Note
The BaseColumn.HeaderStyle property takes precedence over the DataViewBase.ColumnHeaderStyle property.
Note
Target Type: BaseGridHeader
Example 1
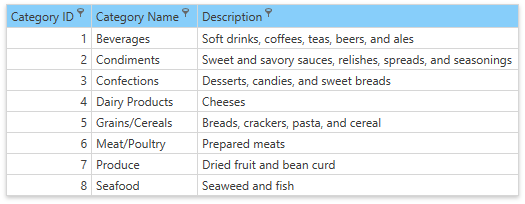
Use the following code snippet to color the CategoryName column’s header blue and to always show the filter button:
<dxg:GridColumn FieldName="CategoryName">
<dxg:GridColumn.HeaderStyle>
<Style TargetType="dxg:BaseGridHeader">
<Setter Property="dxg:BaseGridColumnHeader.ShowFilterButtonOnHover" Value="False" />
<Setter Property="Background" Value="LightSkyBlue" />
</Style>
</dxg:GridColumn.HeaderStyle>
</dxg:GridColumn>

Example 2
The code sample below shows how to apply a style to all column headers within the View:
<dxg:TableView>
<dxg:TableView.ColumnHeaderStyle>
<Style TargetType="dxg:BaseGridHeader">
<Setter Property="dxg:BaseGridColumnHeader.ShowFilterButtonOnHover" Value="False" />
<Setter Property="Background" Value="LightSkyBlue" />
</Style>
</dxg:TableView.ColumnHeaderStyle>
</dxg:TableView>

Print Styles And Templates
Use the following print styles and templates to customize a column header when the GridControl is printed:
Property | Description |
|---|---|
ColumnBase.PrintColumnHeaderStyle TableView.PrintColumnHeaderStyle / TreeListView.PrintColumnHeaderStyle) | Gets or sets the style applied to the column header(s) when the grid is printed. |
Gets or sets the template that defines column header appearance when the grid is printed. |