DxTagBox<TData, TValue>.ItemTemplate Property
Specifies a template used to display the TagBox’s items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<TData> ItemTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<TData> | The template content. |
Remarks
The TagBox component supports templates that customize the appearance of its items and tags:
- ItemTemplate
- Specifies a template for the editor’s items.
- TagTemplate
- Specifies a template for the editor’s tags.
Place HTML markup in the <ItemTemplate> tag to define custom content for the TagBox’s items. Use the template’s context parameter to access a data object and its fields (for instance, you can get the value of a data field).
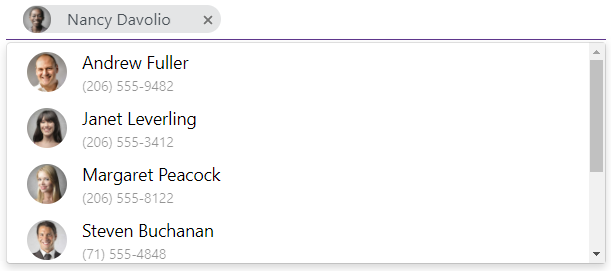
The example below demonstrates how to display the TagBox’s items in a card-like view. Each item shows an employee’s first name, last name, photo, and phone number.
@inject NwindDataService NwindDataService
<DxTagBox Data="@Data"
@bind-Values="@Values"
CssClass="cw-480 item-template-demo">
<TagTemplate Context="tagInfo">
<img class="tag-template-employee-photo" src="@StaticAssetUtils.GetImagePath(GetImageFileName(tagInfo.DataItem))" />
<span class="tag-item-span-pl">@tagInfo.DataItem.FirstName @tagInfo.DataItem.LastName</span>
<span class="dxbs-btn-group">
<button @onclick="@tagInfo.RemoveTagAction" class="btn btn-sm dx-btn dxbs-tag-remove-btn dxbs-cmd-btn dx-blazor-clear-button-icon" type="button">
<svg class="dx-image dx-image-size-14px" role="img">
<use href="_content/DevExpress.Blazor/dx-blazor.svg#dx-remove-tag"></use>
</svg>
</button>
</span>
</TagTemplate>
<ItemTemplate>
<div class="item-template">
<img class="item-template-employee-photo" src="@StaticAssetUtils.GetImagePath(GetImageFileName(context))" width="32" height="32" />
<div class="item-template-text">
<span class="item-template-employee-first-name">@context.FirstName @context.LastName</span>
<span class="item-template-employee-home-phone">@context.HomePhone</span>
</div>
</div>
</ItemTemplate>
</DxTagBox>
@code {
IEnumerable<Employee> Data { get; set; }
IEnumerable<Employee> Values { get; set; }
protected override async Task OnInitializedAsync() {
Data = await NwindDataService.GetEmployeesAsync();
Values = Data.Take(1);
}
string GetImageFileName(Employee employee) {
return $"Employees/item-template{employee.EmployeeId}.jpg";
}
}

See Also