DxTagBox<TData, TValue>.AllowCustomTags Property
Specifies whether users are allowed to input custom tags that are not stored in a bound data source in a TagBox editor.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool AllowCustomTags { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true if users can type custom tags or false if users can only select predefined tags from the drop-down window. |
Remarks
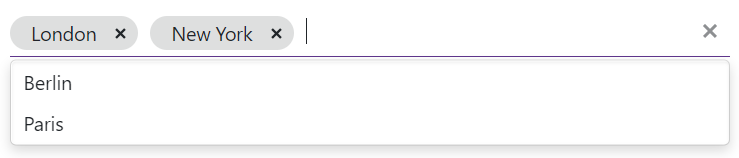
The TagBox’s tag list is populated dynamically through data binding. To allow users select predefined tags from the drop-down window and type custom tags in the editor box, set the AllowCustomTags property to true.
<DxTagBox Data="@Cities"
NullText="Select city..."
TData="string"
TValue="string"
AllowCustomTags="true"
@bind-Tags="@Tags"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto"
@* ... *@
CssClass="cw-480" />
@* ... *@
@code {
IEnumerable<string> Cities { get; set; } = new List<string>() {
"London",
"Berlin",
"Paris"
};
IEnumerable<string> Tags { get; set; } = new List<string>() {
"London",
"New York"
};
}

To create a custom tag, users should type a value in the edit box and press Enter.
See Also