DxPopupBase.FooterTemplate Property
Specifies the template used to display the entire footer.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> FooterTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The template. |
Remarks
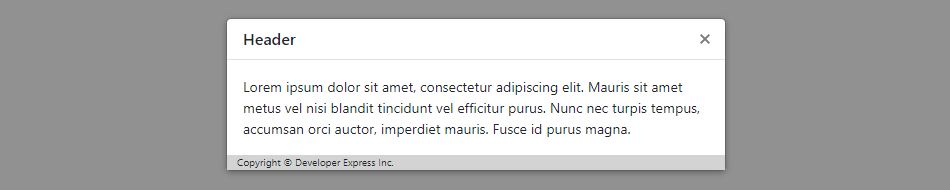
The Popup consists of the body and the header with the Close button. Enable the ShowFooter option to display the Popup footer.
Use the FooterTemplate property to customize the entire footer. Predefined appearance settings do not apply. In the template, you can display any UI fragment (formatted text, images, another component, and so on). The template accepts an IPopupElementInfo object as the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
Implement two-way binding for the Visible property to show the Popup in code and update the property value when a user closes the Popup.
<div @onclick="@(() => PopupVisible = true)">
<p>CLICK TO SHOW A POP-UP WINDOW</p>
</div>
<DxPopup @bind-Visible="@PopupVisible"
HeaderText="Header"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet metus vel
nisi blandit tincidunt vel efficitur purus. Nunc nec turpis tempus, accumsan orci auctor,
imperdiet mauris. Fusce id purus magna."
ShowFooter="true">
<FooterTemplate>
<div style="background-color:lightgrey; padding-left:10px; font-size:10px">
Copyright © Developer Express Inc.
</div>
</FooterTemplate>
</DxPopup>
@code {
bool PopupVisible { get; set; } = false;
}

You can also use the following properties to customize the footer:
- FooterText - Allows you display plain text and applies all predefined appearance settings.
- FooterContentTemplate - Allows you to customize the footer’s content area and applies predefined content alignment and paddings.
The FooterTemplate property takes priority over the FooterText and FooterContentTemplate properties.
For more information about Popup customization, refer to the following help topic: Content and Appearance.