DxPopupBase.BodyTemplate Property
Specifies the template used to display the entire body.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> BodyTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IPopupElementInfo> | The template |
Remarks
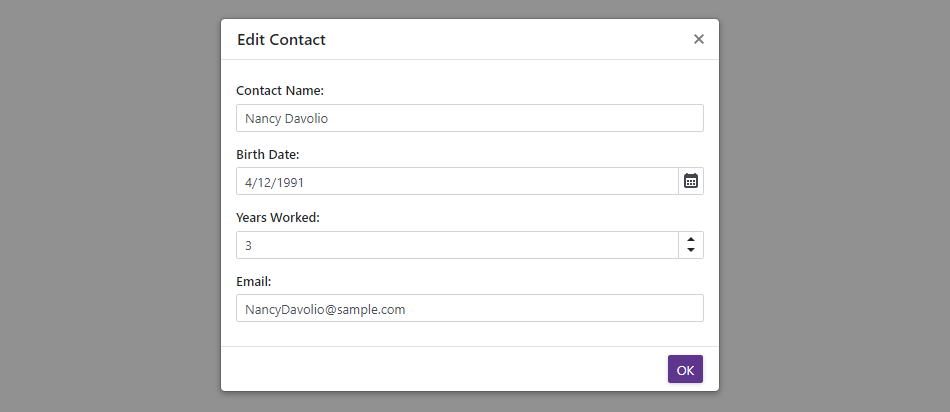
Use the BodyTemplate property to customize the entire body. Predefined appearance settings do not apply. In the template, you can display any UI fragment (formatted text, images, another component, and so on). The template accepts an IPopupElementInfo object as the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
Implement two-way binding for the Visible property to show the Popup in code and update the property value when a user closes the Popup.
<div @onclick="@(() => PopupVisible = true)">
<p>CLICK TO SHOW A POP-UP WINDOW</p>
</div>
<DxPopup @bind-Visible="@PopupVisible"
HeaderText="Edit Contact"
ShowFooter="true">
<BodyTemplate Context="PopupContext">
<div style="padding-top: 1rem; padding-bottom: 1rem">
<DxFormLayout>
<DxFormLayoutItem Caption="Contact Name:" ColSpanMd="12">
<Template>
<DxTextBox Text="Nancy Davolio" />
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birth Date:" ColSpanMd="12">
<Template>
<DxDateEdit Date="DateTime.Now.AddYears(-30)" />
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Years Worked:" ColSpanMd="12">
<Template>
<DxSpinEdit Value="3" />
</Template>
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Email:" ColSpanMd="12">
<Template>
<DxTextBox Text="NancyDavolio@sample.com" />
</Template>
</DxFormLayoutItem>
</DxFormLayout>
</div>
</BodyTemplate>
<FooterContentTemplate>
<DxButton RenderStyle="ButtonRenderStyle.Primary" Text="OK"
Click="@context.CloseCallback" />
</FooterContentTemplate>
</DxPopup>
@code {
bool PopupVisible { get; set; } = false;
}

You can also use the following properties to customize the body:
- BodyText - Allows you display plain text and applies all predefined appearance settings.
- BodyContentTemplate - Allows you to customize the body’s content area and applies predefined content alignment and paddings.
The BodyTemplate property takes priority over the BodyText and BodyContentTemplate properties.
For more information about Popup customization, refer to the following help topic: Content and Appearance.