DxListBox<TData, TValue>.Value Property
Specifies the List Box’s selected value or item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public TValue Value { get; set; }Property Value
| Type | Description |
|---|---|
| TValue | A List Box value or item. |
Remarks
If you allow users to select only one item, you can do the following:
- Use the Value property to access the List Box’s selected item or value from a bound data source.
- Handle the ValueChanged event to respond to selection changes.
If the List Box allows users to select multiple items, use the Values property and ValuesChanged event instead.
The Value property can return the following objects:
- The selected item value if the ValueFieldName is specified.
- The selected item if the ValueFieldName property is unspecified. Note that in this case, the List Box searches for a field named
Valuein the data source. An exception occurs in the following situations:- If the found
Valuedata type differs from the bound Value type. - If the data source does not contain a field named
Value.
- If the found
@using BlazorProject.Data;
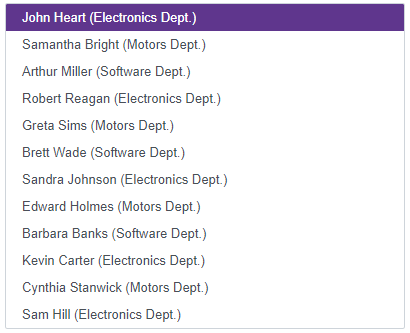
<DxListBox Data="Data"
@bind-Value="Value"
TextFieldName="@nameof(Person.Text)" />
@code{
IEnumerable<Person> Data;
Person Value;
protected override async Task OnInitializedAsync() {
Data = Staff.DataSource;
Value = Data.First();
}
}

The code below demonstrates a sample implementation of the Person class.
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string Text => $"{FirstName} {LastName} ({Department} Dept.)";
}
See Also