DxListBox<TData, TValue>.ItemTemplate Property
Specifies a template used to display the ListBox’s items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<TData> ItemTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<TData> | The template content. |
Remarks
Place HTML markup in the <ItemTemplate> tag to define custom content for the ListBox’s items. Use the template’s context parameter to access a data object and its fields (for instance, you can get the value of a data field).
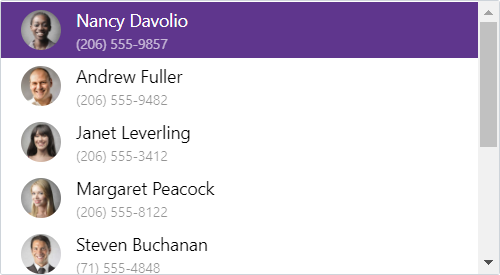
The example below demonstrates how to display the ListBox’s items in a card-like view. Each item shows an employee’s first name, last name, photo, and phone number.
@inject NwindDataService NwindDataService
<DxListBox Data="@Data"
@bind-Value="@Value"
CssClass="cw-400 chi-220">
<ItemTemplate>
<div class="listbox-item-template">
<img src="@StaticAssetUtils.GetImagePath(GetImageFileName(context))" />
<div class="listbox-item-template-text">
<span>@context.FirstName @context.LastName</span>
<span class="listbox-item-template-text-phone">@context.HomePhone</span>
</div>
</div>
</ItemTemplate>
</DxListBox>
@code {
IEnumerable<Employee> Data { get; set; }
Employee Value { get; set; }
protected override async Task OnInitializedAsync() {
Data = await NwindDataService.GetEmployeesAsync();
Value = Data.FirstOrDefault();
}
string GetImageFileName(Employee employee) {
return $"Employees/item-template{employee.EmployeeId}.jpg";
}
}

See Also