DxGridDataColumn.FieldName Property
Specifies a data field that supplies column values.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string FieldName { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | The field name. |
Remarks
Use the Data property to bind the Grid to a data collection. To display data within the Grid, declare DxGridDataColumn objects in the Columns template and use the FieldName property to assign data fields. These data fields should be implemented as properties.
You can also bind a column to a complex field (a field that belongs to a data collection’s nested object). To access a complex field, use the following syntax: NestedObject.FieldName.
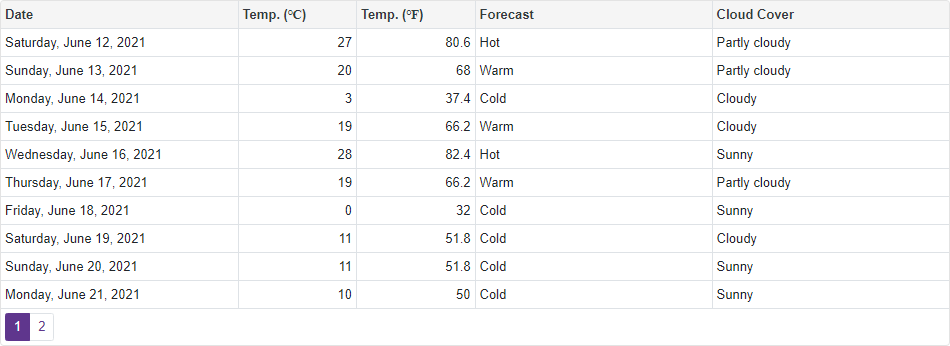
The Grid generates user-friendly column captions based on field names. It adds space characters between parts of the field names that begin with uppercase letters. For instance, the “Cloud Cover“ caption is displayed for the CloudCover field. Use the column’s Caption property to specify a custom caption.
@inject WeatherForecastService ForecastService
<DxGrid Data="@Data">
<Columns>
<DxGridDataColumn FieldName="Date" DisplayFormat="D" />
<DxGridDataColumn FieldName="TemperatureC" Caption="@("Temp. (\x2103)")" Width="120px" />
<DxGridDataColumn FieldName="TemperatureF" Caption="@("Temp. (\x2109)")" Width="120px" />
<DxGridDataColumn FieldName="Forecast" />
<DxGridDataColumn FieldName="CloudCover" />
</Columns>
</DxGrid>
@code {
object Data { get; set; }
protected override void OnInitialized() {
Data = ForecastService.GetForecast();
}
}