DxGridDataColumn.CellEditTemplate Property
Specifies a template used to display a data column‘s edit cell.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<GridDataColumnCellEditTemplateContext> CellEditTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<GridDataColumnCellEditTemplateContext> | The template for the data column’s edit cell. |
Remarks
Users can employ an inline edit row or invoke a standard or pop-up edit form to edit data in the Grid. The EditMode property specifies the current edit mode.
In EditRow mode, specify the CellEditTemplate for each data column to define Grid edit row content. To define a common cell edit template for all data columns, use the DataColumnCellEditTemplate.
Use the template’s context parameter to access the DataColumn and DataItem objects. You can also obtain the Grid object and call the edit-related methods (for example, SaveChangesAsync() or CancelEditAsync()).
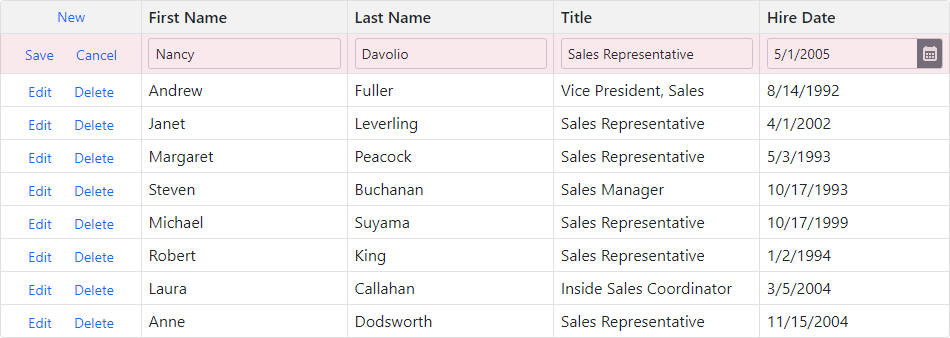
The code below activates the EditRow mode and defines the CellEditTemplate for each data column.
@inject NwindDataService NwindDataService
<DxGrid @ref="Grid"
Data="DataSource"
PageSize="12"
KeyFieldName="EmployeeId"
ValidationEnabled="false"
CustomizeEditModel="Grid_CustomizeEditModel"
EditModelSaving="Grid_EditModelSaving"
DataItemDeleting="Grid_DataItemDeleting"
PopupEditFormCssClass="pw-800"
EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn Width="140px" />
<DxGridDataColumn FieldName="FirstName" MinWidth="80">
<CellEditTemplate>
@{
var employee = (EditableEmployee)context.EditModel;
}
<DxTextBox @bind-Text="@employee.FirstName"></DxTextBox>
</CellEditTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="LastName" MinWidth="80">
<CellEditTemplate>
@{
var employee = (EditableEmployee)context.EditModel;
}
<DxTextBox @bind-Text="@employee.LastName"></DxTextBox>
</CellEditTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="Title" MinWidth="100">
<CellEditTemplate>
@{
var employee = (EditableEmployee)context.EditModel;
}
<DxTextBox @bind-Text="@employee.Title"></DxTextBox>
</CellEditTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="HireDate" Width="10%" MinWidth="80">
<CellEditTemplate>
@{
var employee = (EditableEmployee)context.EditModel;
}
<DxDateEdit @bind-Date="@employee.HireDate"></DxDateEdit>
</CellEditTemplate>
</DxGridDataColumn>
</Columns>
</DxGrid>
@code {
IEnumerable<EditableEmployee> DataSource { get; set; }
IGrid Grid { get; set; }
protected override async Task OnInitializedAsync() {
DataSource = await NwindDataService.GetEmployeesEditableAsync();
}
protected override async Task OnAfterRenderAsync(bool firstRender) {
if(firstRender)
await Grid.StartEditRowAsync(0);
}
void Grid_CustomizeEditModel(GridCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var newEmployee = (EditableEmployee)e.EditModel;
newEmployee.FirstName = "John";
newEmployee.LastName = "Doe";
}
}
async Task Grid_EditModelSaving(GridEditModelSavingEventArgs e) {
if(e.IsNew)
await NwindDataService.InsertEmployeeAsync((EditableEmployee)e.EditModel);
else
await NwindDataService.UpdateEmployeeAsync((EditableEmployee)e.DataItem, (EditableEmployee)e.EditModel);
await UpdateDataAsync();
}
async Task Grid_DataItemDeleting(GridDataItemDeletingEventArgs e) {
await NwindDataService.RemoveEmployeeAsync((EditableEmployee)e.DataItem);
await UpdateDataAsync();
}
async Task UpdateDataAsync() {
DataSource = await NwindDataService.GetEmployeesEditableAsync();
}
}