DxGrid.CustomValidators Property
Allows you to declare custom validator components.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment CustomValidators { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | A template (render fragment) that allows you to declare custom validators. |
Remarks
The Grid uses the DataAnnotationsValidator to validate user input based on data annotation attributes defined in an edit model.
You can also create custom validator components as described in the following Microsoft topic: Validator components. To enable custom validation in the Grid, declare validator components in the CustomValidators template.
Note that the declared custom validators override the standard DataAnnotationsValidator. If you need to use DataAnnotationsValidator in addition to the custom validators, declare it in the CustomValidators template explicitly.
For more information about validation in the Grid, refer to the following topic: Validate User Input.
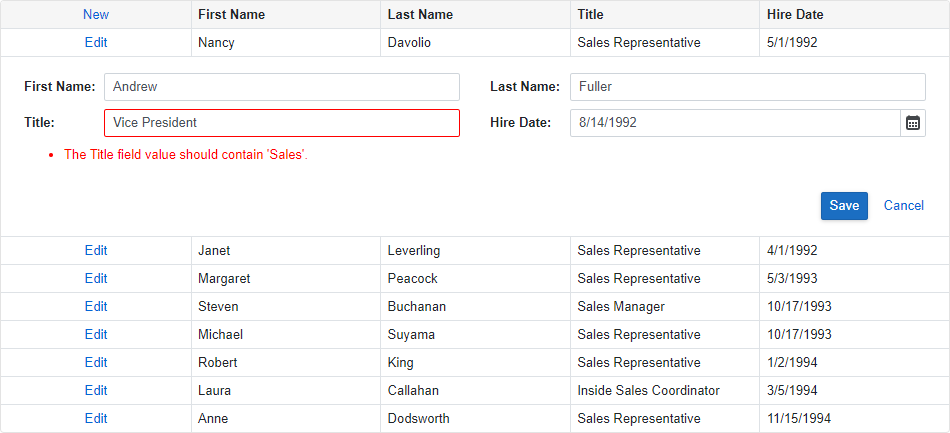
The example below uses the custom validator to check the Title field value.
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<NorthwindContext> NorthwindContextFactory
@implements IDisposable
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
KeyFieldName="EmployeeId">
<Columns>
<DxGridCommandColumn DeleteButtonVisible="false"/>
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
<EditFormTemplate Context="editFormContext">
@{
var employee = (Employee)editFormContext.EditModel;
}
<DxFormLayout>
<DxFormLayoutItem Caption="First Name:">
<DxTextBox @bind-Text="@employee.FirstName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Last Name:">
<DxTextBox @bind-Text="@employee.LastName" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Title:">
<DxTextBox @bind-Text="@employee.Title" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
<DxDateEdit @bind-Date="@employee.HireDate" />
</DxFormLayoutItem>
<DxFormLayoutItem ColSpanMd="12">
<ValidationSummary />
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
<CustomValidators>
<MyCustomValidator @ref="customValidator"/>
</CustomValidators>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
private MyCustomValidator customValidator;
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
var dataItem = e.IsNew ? new Employee() : Northwind.Employees.Find(editModel.EmployeeId);
if (dataItem != null) {
customValidator.ClearErrors();
var errors = new Dictionary<string, List<string>>();
if (editModel.Title == null || !editModel.Title.Contains("Sales")) {
errors.Add(nameof(editModel.Title),
new() {
"The Title field value should contain 'Sales'."
});
}
if (errors.Any()) {
customValidator.DisplayErrors(errors);
e.Cancel = true;
return;
}
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
public void Dispose() {
Northwind?.Dispose();
}
}